【Premiere Pro】手書き風のテキストアニメーションでオシャレ演出!|ブラシアニメーション
Premiere Proでは、色々なテキストアニメーションを使って動画タイトルやテロップを演出することができます。しかし、エフェクトをはめるだけで表現できるような、簡単な演出はもう使いこなして飽きてしまった!
という方はいませんか?
そういった方のために、今回は、ブラシアニメーションを使った、
手書き風テキストアニメーションの作り方をご紹介します。
例えばこのようなアニメーションです。
見た感じオシャレですよね?
手書き風テキストアニメーションは、雰囲気重視のVlogや、映画っぽい動画などのタイトルにとてもよく合います!
まさに、サスペンスと崖くらいベストマッチングです。
少し作成に手間がかかる部分はありますが、難しくはないので、
ぜひ覚えていってください!
この記事を読むと
手書き風テキストアニメーションを使って、Vlogや映画風タイトルを作れるようになる
⇨オシャレなタイトル演出の引き出しが増える!
⇨オシャレなタイトル演出の引き出しが増える!
目次
1. 使用する素材、機能、エフェクト
手書き風テキストアニメーションの作成にあたり、使用する素材、機能、エフェクトは以下のものです。
使用素材、エフェクト、ツール
- テキスト( 筆で書いたようなフォントがおすすめ)
- 調整レイヤー
- ブラシアニメーション
- トラックマットキー
2. テキストと調整レイヤーをタイムラインに設置
1テキストの設置
まずはテキストを設置しましょう。テキストは、ツールパネルの文字ツール、レガシータイトルどちらで作成しても構いません。
テキストの詳しい入力方法はこちら!
今回使用するフォントは、Adobe Fontsに含まれている、「心龍爽」です。
Adobe Fonts|心龍爽

こういった筆で書いたようなフォントを使用することで、より「手書き」感が増しますね。
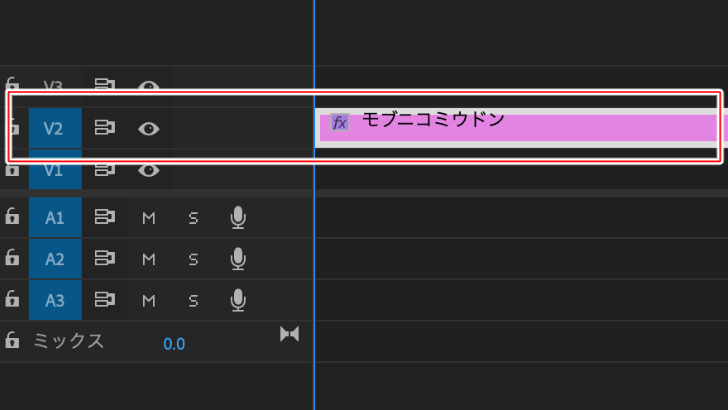
※動画の上にテキストを出すのであれば、
設置トラックは、「V2」より上のトラックに設置してあるのが好ましいです。

2調整レイヤーの設置
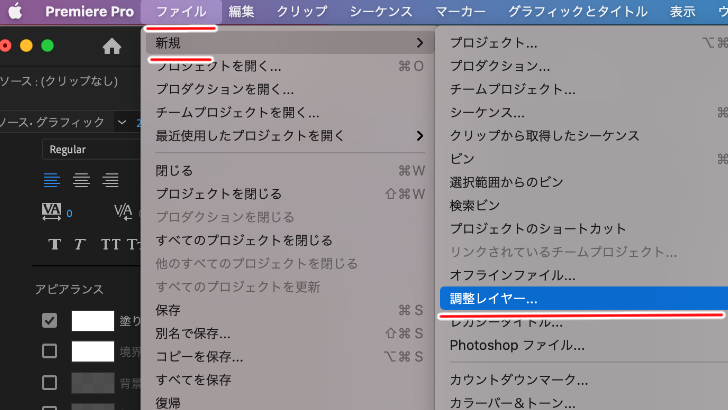
次に、調整レイヤーをテキストクリップの上に設置します。プロジェクトパネルを選択状態にし、
ファイル→新規→調整レイヤーを選択すると調整レイヤーを作成できます。
(プロジェクトパネルを選択状態にしていないと調整レイヤーが選択できませんので要注意です。)

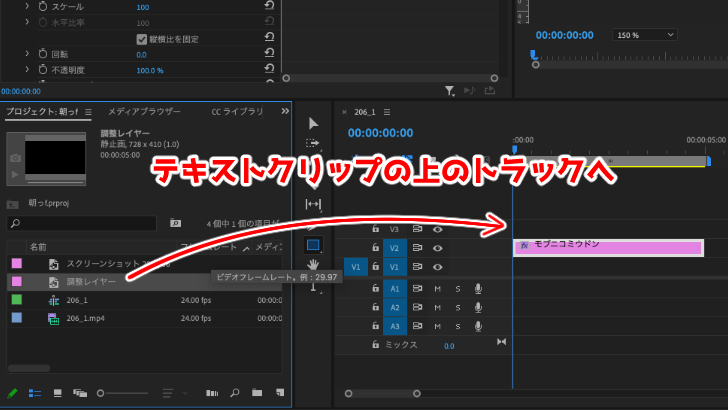
プロジェクトパネル内に調整レイヤーができているので、
ドラッグでテキストクリップが配置されているトラックの、一つ上のトラックへ設置します。

複数クリップに一括でエフェクトをかけることができる「調整レイヤー」とは?
3. エフェクト「ブラシアニメーション」の適用
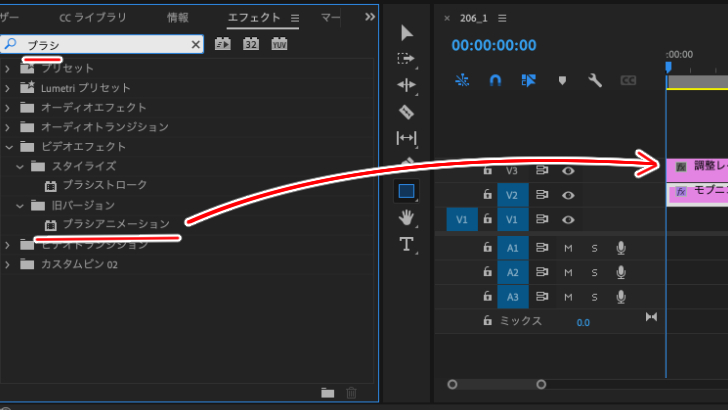
続いて、アニメーションをつけていきます。1調整レイヤーにブラシアニメーションを適用
エフェクトパネルの検索バーに「ブラシ」と入力し、「ブラシアニメーション」をドラッグアンドドロップで調整レイヤーに適用します。

2ブラシアニメーションを設定する
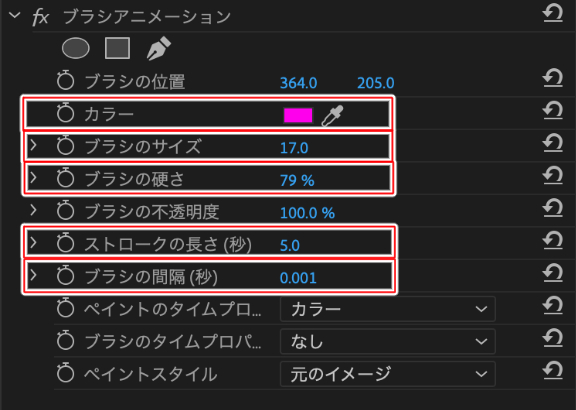
調整レイヤーを選択状態にしてエフェクトコントロールパネル内、「ブラシコントロール」の項目を設定していきます。
このように設定しておきます。
今回はわかりやすいように、カラーを紫にし、ブラシサイズを10に設定しています。
カラーは、後で変更しますので、わかりやすければ何色でも大丈夫です。
するとプレビュー上に、紫色(カラーで設定した色)の円ができていると思います。

次から、この円を動かして設定を行っていきます。
2ブラシアニメーションの位置の設定
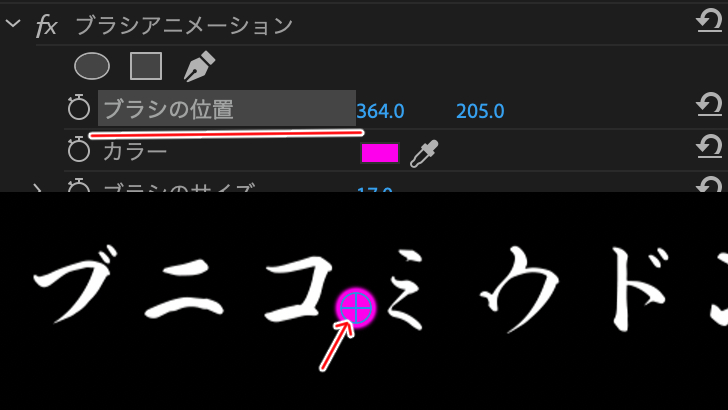
コントロールパネル内、「ブラシアニメーション」の「位置」を設定します。「ブラシの位置」を選択状態にすると、
プレビュー画面上の紫の円に「+マーク」がつきます。

そうすると、「+マーク」をドラッグで動かすことで、円を移動させることができるようになるので、
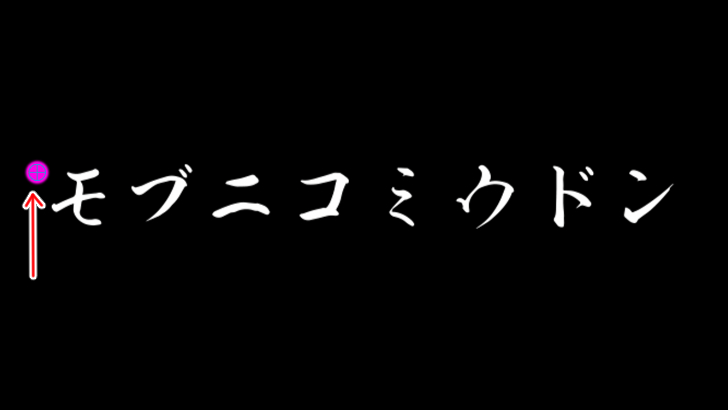
テキストから少し離した位置に円を移動します。

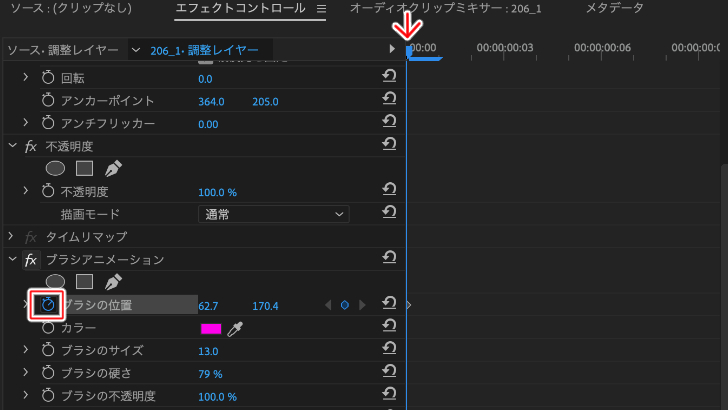
次に、コントロールパネル内の再生コントロールフェーダーを一番左に置いた後、
「ブラシの位置」のストップウォッチマークをONにします。

キーフレームが打てていればOKです。
この状態が、ブラシアニメーションの初期位置となります。
※「ブラシの位置」のストップウォッチマークをONにすると、紫の円が動かせない状態になるので、
一度他の項目を選択し、また「ブラシの位置」を選択し直してください。
3文字をなぞっていく
さて、ここが今回一番の山場です。先程の紫の円で、テキストをなぞっていきます。
「小学生の漢字ドリルの宿題かよ!」という気持ちをグッと堪えてやっていきましょう。
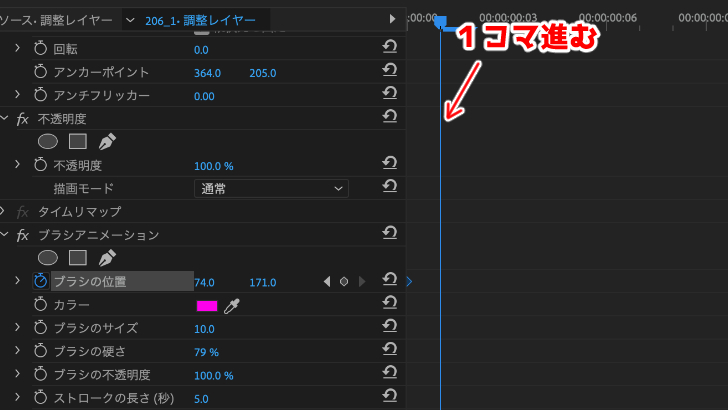
キーボードの「→キー」を押し、再生コントロールを1コマ進めます。

1コマ進めたら、「+マーク」を動かし、テキストを少しなぞります。
(動かした部分が紫のカラーでなぞられます。)

なぞったら、再度キーボードの「→キー」を押し、再生コントロールを1コマ進めます。
1コマ進めたら再度テキストを少しなぞります。
これを繰り返していきます。
ちょっと手間ですが、オシャレのためにがんばりましょう!
文字が離れている場所は、そのまま繋げてなぞってしまって問題ありません。
最後までなぞれたら、この作業は完了です。

オシャレテロップアニメーションが、まもなく完成します!ワクワク!
4. エフェクト「トラックマットキー」の適用
仕上げに入ります。1「トラックマットキー」をテキストクリップに適用
エフェクトパネルの検索バーに「トラック」と入力し、「トラックマットキー」をドラッグアンドドロップでテキストクリップに適用します。
調整レイヤーではなくテキストクリップへ適用します。間違えないように注意!
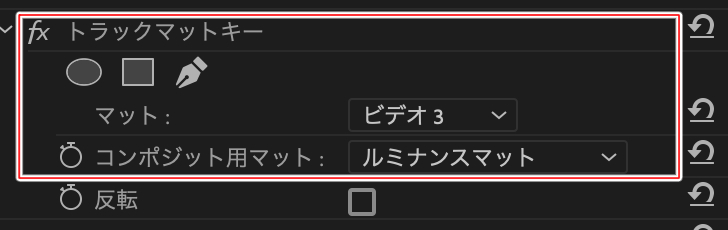
2「トラックマットキー」の設定
エフェクトコントロールパネル内、「トラックマットキー」の設定を以下のようにしましょう。一旦プレビューからテキストが消えますが、心配ありません。
また、このままだとなぞったことをわかりやすくするために設定した色のままなので、
調整レイヤーのエフェクトコントロール、「ブラシアニメーション」項目のカラーを、
テキストの色と同じにしておきましょう。
これで再生してみましょう!
どうでしょうか!手で書いたような感じですよね!
これでアニメーションの完成です!
5. 「ブラシアニメーション」の設定を変えてみる
3. エフェクト「ブラシアニメーション」の適用で設定した数値を変更してみると、 また違った表現ができます。1「ストロークの長さ」を変えてみる
5.0→3.0に書かれた後に消えていくような表現ができます。
2「ブラシの間隔」を変えてみる
0.001→0.01に文字の中を背景が流れるような演出ですね。
6. まとめ
ちょっと面倒くさいと思った方もいらっしゃるかもしれませんが、手間をかけた分、タイトルがグッと印象的になります。
手塩にかけて育てた息子が、立派に大人になっていくくらいの感動があります。
ぜひ、皆さんの動画にも、手書き風テキストアニメーションを取り入れてみてください!
関連記事
注目キーワード
YouTuber (4) Vlog (5) メンバーシップ (7) アニメーション (7) ファン向け機能 (9) 広告収益 (7) 小技 (6) TikTok (10) コメント (10) サービス紹介 (6) プライバシー保護 (5) ペット (5) スマートフォン(スマホ) (5) サブスク (4) 初心者向け (23) 規約、ポリシー変更 (4) ライブ配信 (4) ランキング (4) YouTubeShorts (7) イラスト (4) SNS (16) 動画紹介 (7) 素材紹介 (7) 漫画動画 (5) 動画編集 (122) エフェクト (25) トランジション (9) テロップ (16) 用語 (4) 操作方法 (121) 作業効率化 (29) 書き出し (11) Premiere Pro (82) Filmora X (5) フリーソフト (7) BGM (16) 効果音 (11) オーディオ編集 (15) SEO (6) チャンネル登録 (8) 再生数 (16) トラブル対処法 (9) Photoshop (6) After Effects (10) モブニコミウドン (8)