
【Premiere Pro】カウントダウンタイマーで動画にメリハリをつけてみよう!
みなさんおそらく一度はテレビなどで見たことがある、カウントダウンタイマー。・バラエティの「衝撃映像まで…」
・映画の開始まで
・フィットネス映像
などなど、定番の映像や演出で使われますね。
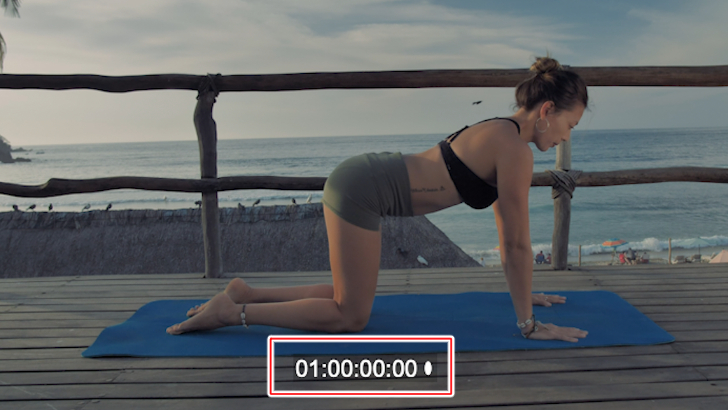
例えば、こういう感じです。
カウントダウンタイマーを演出に使おうと思っても、
一見、作成が難しそうですよね。(アニメーションっぽいし…)
しかし、Premiere Proでは、カウントダウンタイマーを意外と簡単に作ることができて、
アレンジを加えてオリジナルなものを作成することも可能です。
カウントダウンタイマーは、以下のような動画で効果的に使うことができます。
カウントダウンタイマー使用例
- バラエティ系動画:衝撃映像への煽り
- フィットネス系動画:「この体勢を5秒キープ!」などの場面
- 映画上映開始の煽り
この記事を読むと
簡単にカウントダウンタイマーの作成、アレンジができるようになる
⇨演出の表現力アップ!
⇨演出の表現力アップ!
目次
1. 使用する素材、機能、エフェクト
カウントダウンタイマーの作成にあたり、使用する素材、機能、エフェクトは以下のものです。
使用素材、エフェクト、ツール
- カウントダウンタイマーを付けたい映像
- クリアビデオ
- タイムコード
- クロップ
- 楕円ツール
今回は、以下のフィットネスのような動画にカウントダウンタイマーを設置してみます。
※使用素材
引用:Mixkit|Woman doing yoga on a deck at the beach
2. 「クリアビデオ」クリップをタイムラインに設置
カウントダウンタイマーを付けたい映像をタイムラインに設置したら、タイマーを設置するクリップを作成します。
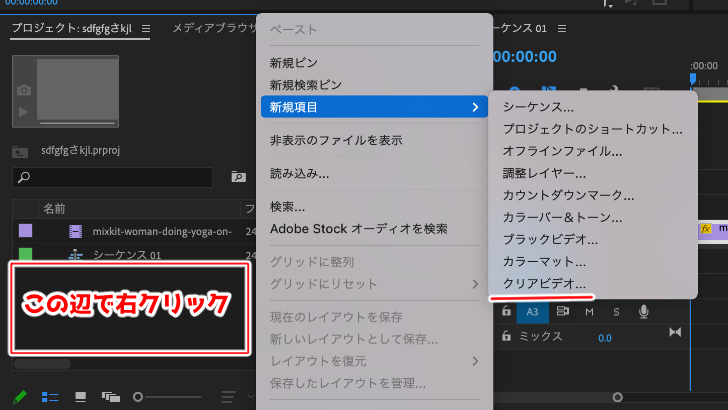
1プロジェクトパネル上で右クリック→「新規項目」→「クリアビデオ」を選択

これで、プロジェクトパネルにクリアビデオが作成されます。
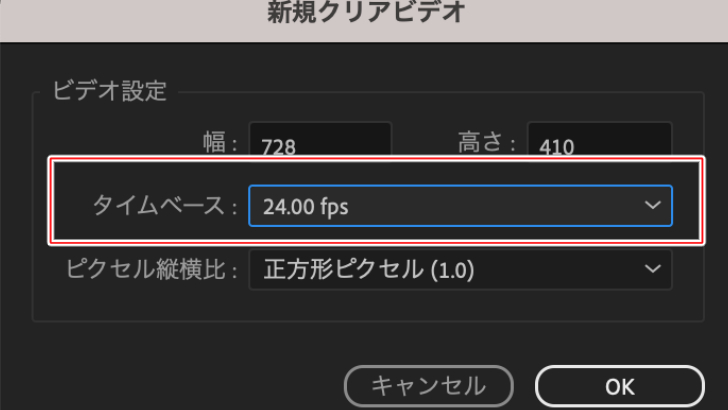
また、作成時に開かれるウインドウにある、「タイムベース」の値を覚えておいてください。
今回は、24.00fpsと記載されているので、
「24」と覚えておきます。

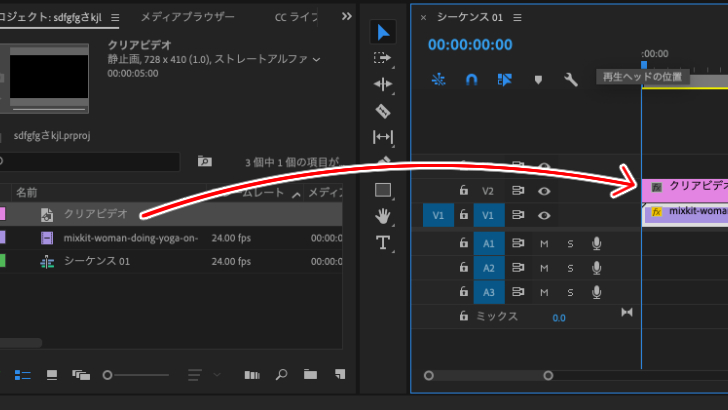
2ドラッグアンドドロップでタイムラインにクリアビデオを設置

これでカウントダウンタイマーを設置するクリップができました。
3. エフェクト「タイムコード」の適用
続いて、タイマーの本体となる数字部分を作成していきます。1クリアビデオクリップにタイムコードを適用
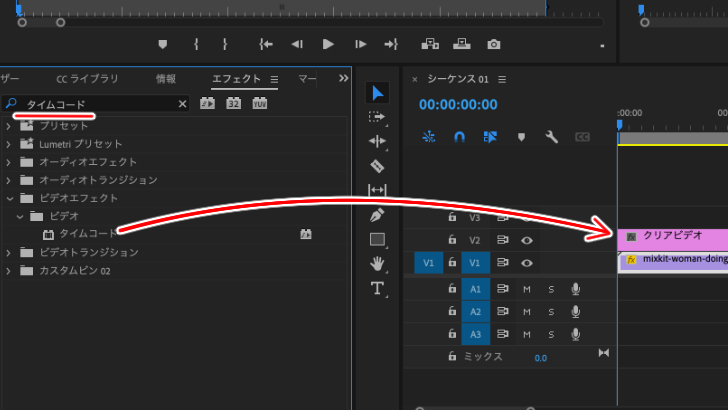
エフェクトパネルの検索バーに「タイムコード」と入力し、「タイムコード」をドラッグアンドドロップでクリアビデオクリップに適用します。

すると、プレビュー画面に数字が現れます。

この数字は、再生をするとストップウォッチのように時間を刻んでいくものです。
これを使ってカウントダウンタイマーの数字部分を作成していきます。
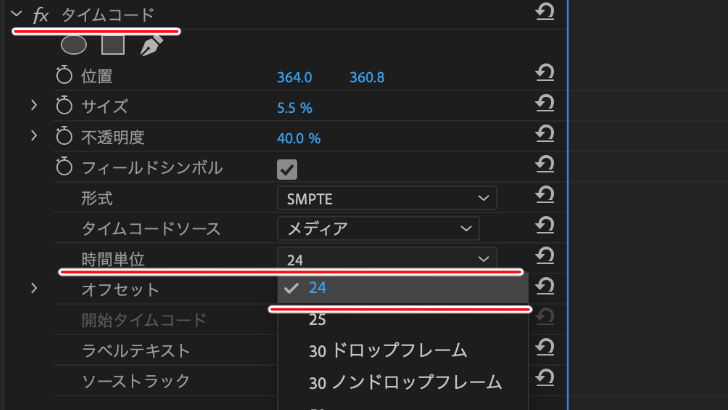
2「時間単位」をシーケンスに合わせる
クリアビデオクリップのエフェクトコントロールパネル内、「タイムコード」の項目、「時間単位」をシーケンスに合わせましょう。
そうしないと、正しい秒数でカウントダウンが進みません。
24fps この「時間単位」は、2. 「クリアビデオ」クリップをタイムラインに設置で解説した、
クリアビデオ作成時に表示される「タイムベース」という数字と同じにする必要があります。
今回は、クリアビデオ作成時に確認した「タイムベース」は24fpsでした。
「時間単位」を24に設定しましょう。

fpsについて
ペラペラ漫画で例えると、24fpsとは、1秒間に24枚の画像がめくられるという設定となります。
今回のように、シーケンス設定が24fpsになっているのに、
クリアビデオクリップの「時間単位」を24以外に設定すると、
1秒間にめくられる画像に差が出てしまい、タイマーの秒数と実際の動画の秒数がズレてしまいます。
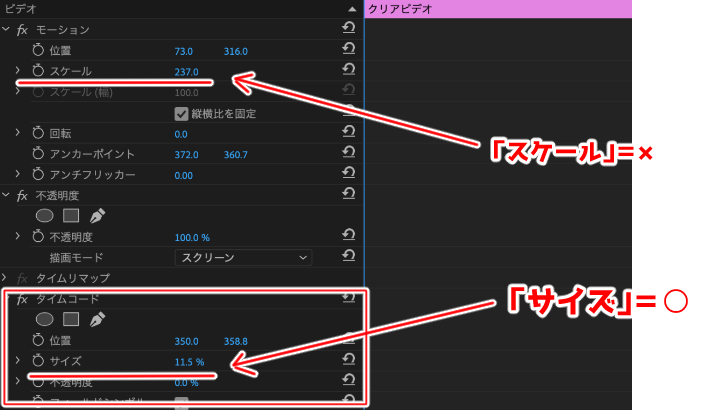
あとは、数字の大きさをある程度決めておきます。
「ビデオ」の項目からではなく、
「タイムコード」項目の「サイズ」の値で大きさを調整してください。
そうしないと、数字の画質が粗くなってしまいますので、ご注意ください。

4. エフェクト「クロップ」で秒数以外を隠す
「クロップ」を使って余計な部分を隠します。1クリアビデオクリップにクロップを適用
エフェクトパネルの検索バーに「クロップ」と入力し、「クロップ」をドラッグアンドドロップでクリアビデオクリップに適用します。
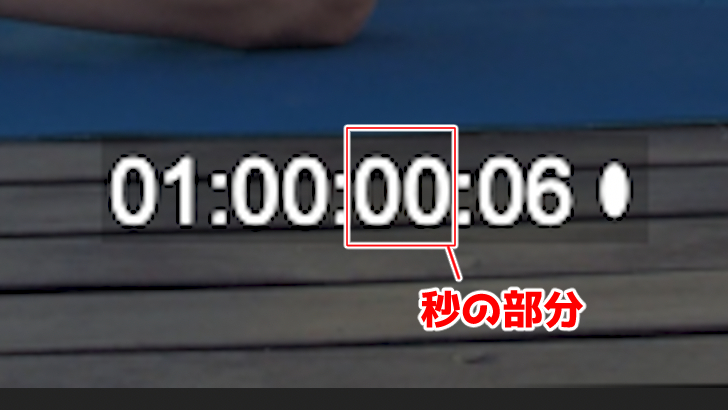
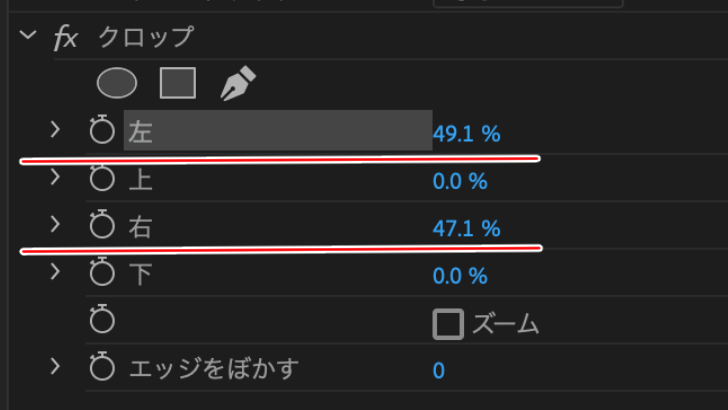
2「左」「右」の値を変更し秒数以外を隠す
エフェクトコントロールパネル内、「タイムコード」の項目、「左」「右」の値を調整して、秒数以外を隠しましょう。


ポイント
- 10秒以上のタイマーを作成する場合:2桁残す(”00”)
- 9秒以下のタイマーを作成する場合:1桁残す(”0”)
「不透明度」を0にしてください。
これで、タイマーの数字部分は完成です。
これだけでもタイマーの機能としては問題ありませんが、
流石にこれだけでは、お刺身に褄がないくらい見た目的に寂しいので、
装飾をしていきましょう!
5. タイマー外枠の作成
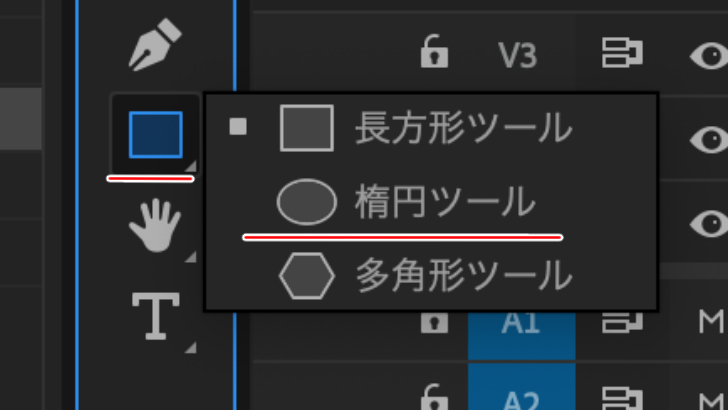
1楕円ツールで楕円を作成
ツールパネルの楕円ツールで楕円を作成します。楕円ツールは長方形ツールをクリック長押しで楕円ツールに切り替えます。
(バージョンによってはペンツールをクリック長押しで楕円ツールがあります。)

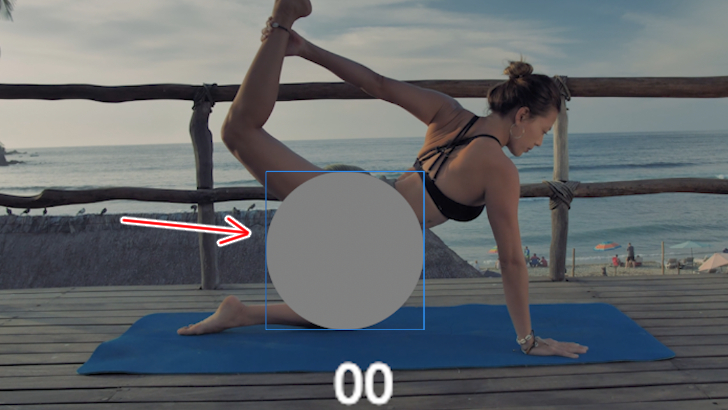
プレビュー画面内で、クリックをしながら、カーソルを動かすと、楕円が作成されます。
(上記の操作をshiftキーを押しながら行うとキレイな円が作成できます。)

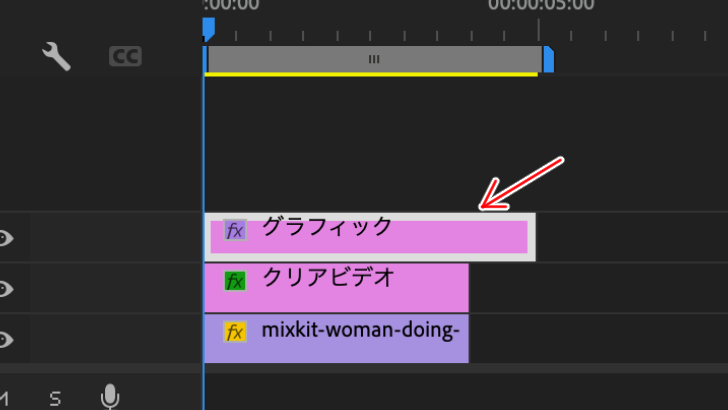
また、タイムライン上に、図形のクリップ(「グラフィック」というクリップ)も一緒に作成されます。

2外枠の作成
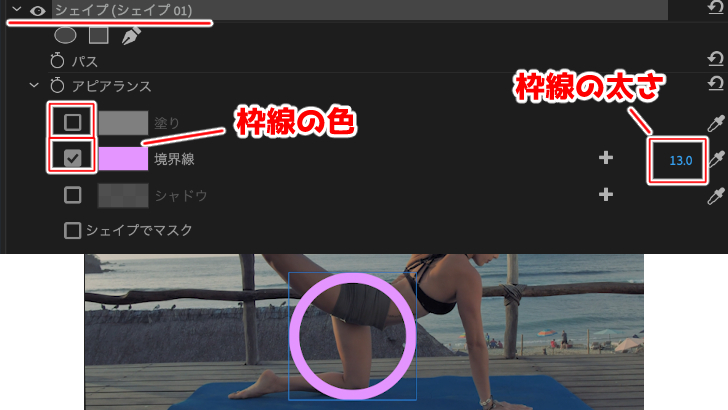
グラフィッククリップを選択状態にし、エフェクトコントロールパネルの「シェイプ」の項目で、
楕円を調整して枠だけにします。
ポイント
- 塗り:チェックを外す
- 境界線:チェックを入れる
- チェックボックスの隣から色の変更
- 境界線右側で枠線の太さを決める

3スケール、位置の調整
枠と数字の位置を合わせて、大きさを調整して任意の箇所に設置してください。
グラフィックを移動させるときは、「ベクトルモーション」の項目からではなく、
「ビデオ」項目の位置やスケールの値で調整してください。

6. 枠にアニメーションをつける
アニメーションをつけて、よりタイマー感が出る演出をしてみましょう。1エフェクト「ワイプ」の適用
エフェクトパネルの検索バーに「ワイプ」と入力し、「ワイプ(放射状)」をドラッグアンドドロップでグラフィッククリップに適用します。
2クリップの長さ調整
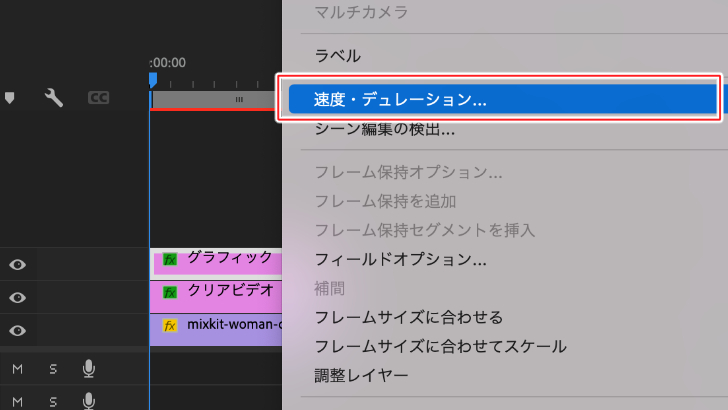
タイムラインで「グラフィック」を選択状態にし、右クリック→「速度・デュレーション」を選択。
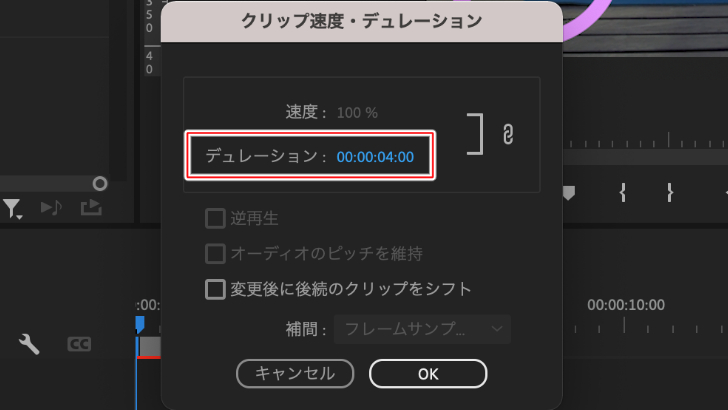
デュレーションを設定したいタイマーの秒数+1秒の長さに設定します。

例
- 10からカウントダウンする場合:11秒
- 5からカウントダウンする場合:6秒
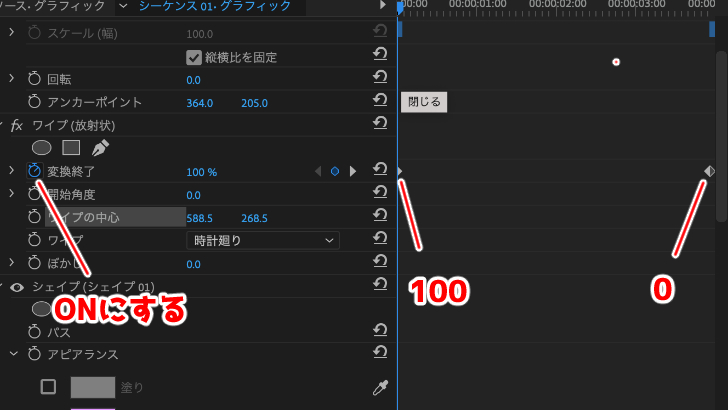
3グラフィックにキーフレームを打つ
ワイプの中心を、カウントダウンする数字の中心に置きます。
「グラフィック」のクリップを選択状態にし、エフェクトコントロールパネルの、
「ワイプ」の項目内、「変換終了」にキーフレームを打ちます。
クリップ冒頭の点を100%、クリップ末尾の点を0%という値でキーフレームを打ちます。

すると、円が描かれていくアニメーションができます。
変換終了に打った、100%→0%というキーフレームを、1秒ごとに繰り返して打つと、
毎秒円が描かれていくというアニメーションにすることもできます。
このようなアニメーション作成に使えるキーフレームについては、以下の記事で解説しています。
アニメーションなど表現力がアップする、キーフレームとは?
7. 仕上げ
このままだと“カウントアップ”なので、“カウントダウン”になるようにして、仕上げです!1グラフィックとクリアビデオをネスト化する
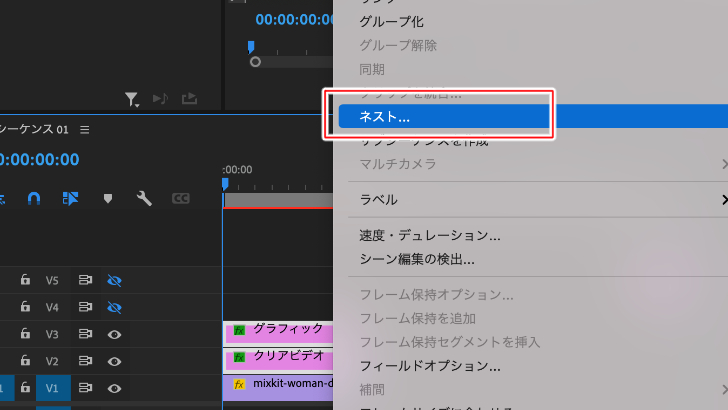
グラフィックとクリアビデオのクリップを選択状態にし、右クリック→「ネスト」と選択し、ネスト化をします。

クリップをひとまとめにできるネスト化については、以下の記事で便利な使い方を解説しています。
ごちゃつきがちなクリップをまとめるネスト化とは?
2逆再生にする
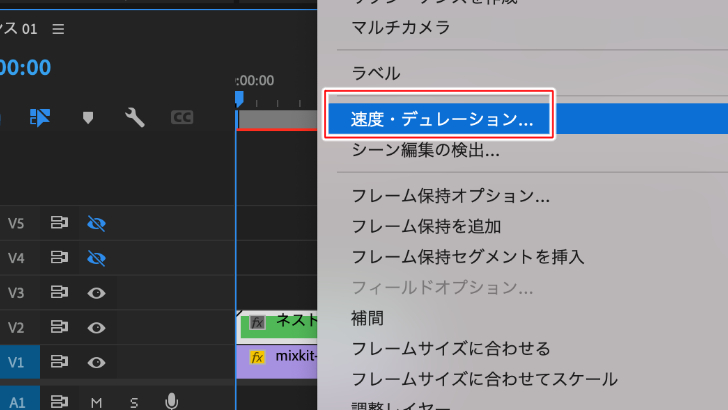
ネスト化したクリップを右クリックし、「速度・デュレーション」を選択します。

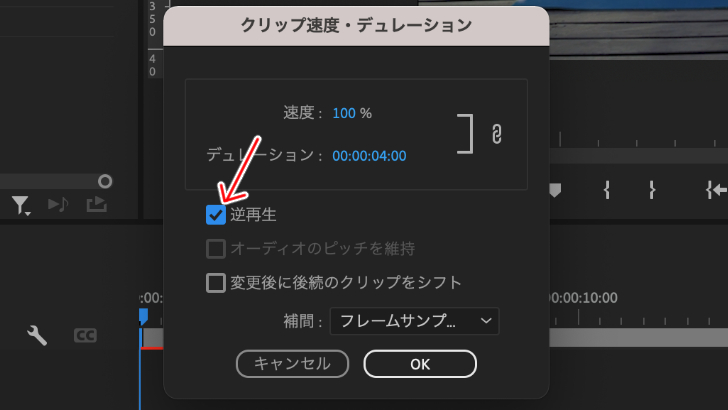
「逆再生」にチェックを入れます。

これでカウントダウンタイマーの完成です!
8. まとめ
一見作成が難しそうなカウントダウンタイマーでしたが、やってみれば意外と簡単です。
カウントダウンタイマーでテレビ的なバラエティ動画やフィットネス講座の動画を、
よりクオリティの高い動画として演出できます。
ぜひ一度作成してみてあなたの動画に取り入れてみてはいかがでしょうか。
こういったオシャレな演出をたくさん覚えて、オシャレな動画を作成してみてください!
Adobe|カウントダウンタイマーを作成する方法
また、素材サイト等でもテンプレ手に入れることができますので、作成する時間のない方は、
利用してみるのも手かもしれません。
Motion elemrnts(有料)
関連記事
注目キーワード
YouTuber (4) Vlog (5) メンバーシップ (7) アニメーション (7) ファン向け機能 (9) 広告収益 (7) 小技 (6) TikTok (10) コメント (10) サービス紹介 (6) プライバシー保護 (5) ペット (5) スマートフォン(スマホ) (5) サブスク (4) 初心者向け (23) 規約、ポリシー変更 (4) ライブ配信 (4) ランキング (4) YouTubeShorts (7) イラスト (4) SNS (16) 動画紹介 (7) 素材紹介 (7) 漫画動画 (5) 動画編集 (122) エフェクト (25) トランジション (9) テロップ (16) 用語 (4) 操作方法 (121) 作業効率化 (29) 書き出し (11) Premiere Pro (82) Filmora X (5) フリーソフト (7) BGM (16) 効果音 (11) オーディオ編集 (15) SEO (6) チャンネル登録 (8) 再生数 (16) トラブル対処法 (9) Photoshop (6) After Effects (10) モブニコミウドン (8)
























