【Premiere Pro】タイプライター風のテキストアニメーションの作り方!
Premiere Proは、簡単にテロップや動画のタイトルを作成することができます。しかし!
普通のテロップやタイトルを作成しているだけでは、物足りないと思いませんか?
様々なパターンのテキストアニメーションを覚えて、
脱初心者を目指しましょう!
ということで、当サイトでは様々なテキストアニメーションの作成方法を解説しているわけですが、
今回は、タイプライター風テキストアニメーションの作り方をご紹介します。
例えばこのようなアニメーションです。
タイプライター風、タイピング風のような、
こういったテキストアニメーションは、物語風の動画や、映画っぽい動画などのタイトルにとてもよく合います!
少し作成に手間がかかる部分はありますが、難しくはありません。
タイプライター風テキストアニメーションを覚えて、表現の幅を増やしていきましょう!
この記事を読むと
タイプライター(タイピング)風テキストアニメーションを使って、物語や映画風の動画に合うテキストを作成できる
⇨様々な動画への対応力アップ!
⇨様々な動画への対応力アップ!
目次
1. タイプライター(タイピング)風テキストアニメーションの作成方法
タイプライター(タイピング)風テキストアニメーションの作成方法は2パターンあります。それぞれ使う機能、エフェクトが異なりますので、
まずは簡単な「流れるように文字を打つパターン」から解説いたします。
2. 流れるように文字を打つパターン
まずは、流れるように文字を打つパターンの作り方をご紹介します。以下の動画に、タイプライター(タイピング)風テキストアニメーションをつけていきます。
※使用素材
引用:Mixkit|Sunrise behind the buildings of Frankfurt
1使用素材、エフェクト、ツール
流れるように文字を打つパターンで使う、素材、エフェクト、ツールは以下のものです。使用素材、エフェクト、ツール
- テキスト(クリップ)
- リニアワイプ
- キーフレーム
- 効果音(可能なら)
2テキスト入力
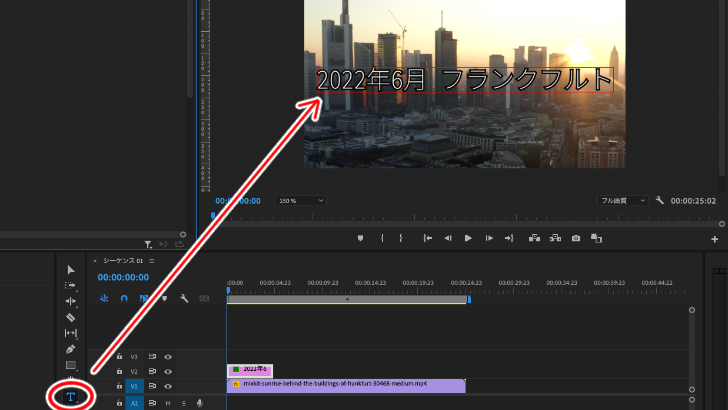
まずはテキストをつけたい動画をタイムラインに設置し、その上にテキストを作成します。ツールパネルの「T」マーク(文字ツール)を選択して、プレビュー画面上で文字入力をします。

テキストの詳しい入力方法はこちら!
3エフェクト「リニアワイプ」の適用
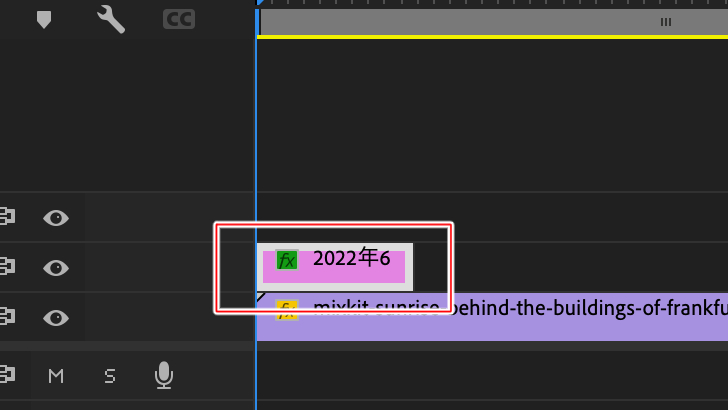
テキストを入力すると、タイムライン上にテキストのクリップが作られていると思います。
このクリップに、エフェクトを適用します。
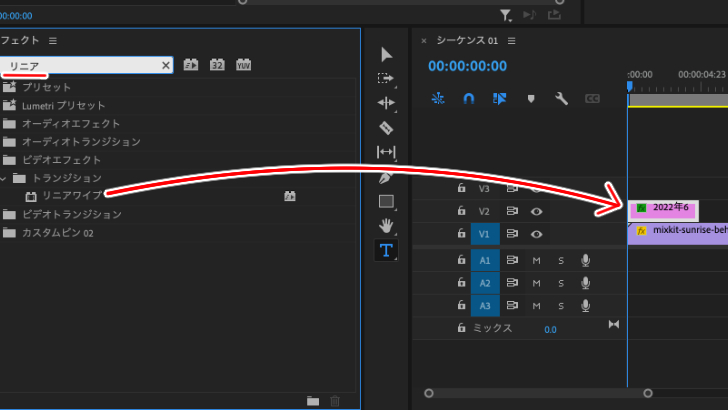
エフェクトパネルの検索バーに「リニア」と入力し、
「リニアワイプ」をドラッグアンドドロップでテキストクリップに適用します。

4「リニアワイプ」の設定
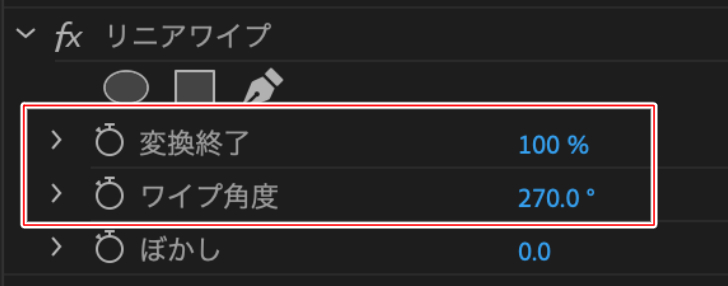
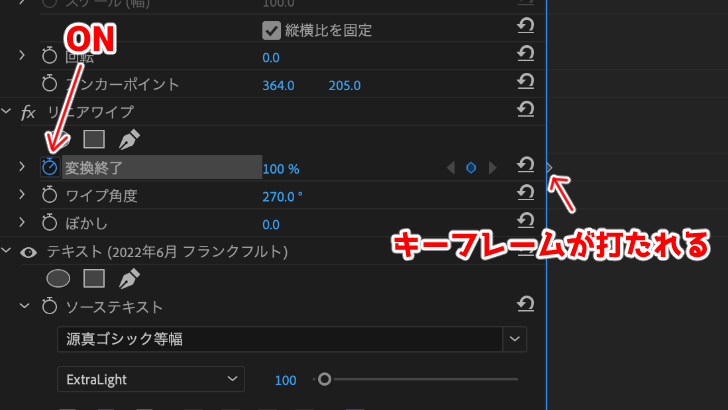
次に、「リニアワイプ」の設定を、エフェクトコントロールパネルで行います。エフェクトコントロールパネル内、「リニアワイプ」項目の「ワイプ角度」「変換終了」の値を以下のように調整します。
5「変換終了」にキーフレームを打つ
続いて、「変換終了」にキーフレームを打ちます。「変換終了」の文字左側にある、ストップウォッチマークをクリックしONにしましょう。
すると、キーフレームが打たれています。

数フレーム後に再生コントロール(青い縦の線)を移動させ、
「変換終了」の値を「0%」にします。
※キーフレーム間の長さで、文字が打たれる速度が変わります。
あまり長くしすぎると、「文字が打たれている」という感じではなくなってしまうので注意です。

表現力を上げるために必須な「キーフレーム」とは?
6効果音をつけて完成
アニメーション自体はこれで完成です!せっかくなので効果音もつけてみましょう。
本サイトのフリーサウンド素材、「タイプライター」を使ってみます。
タイプライター
↑の音源素材があるページはこちら!
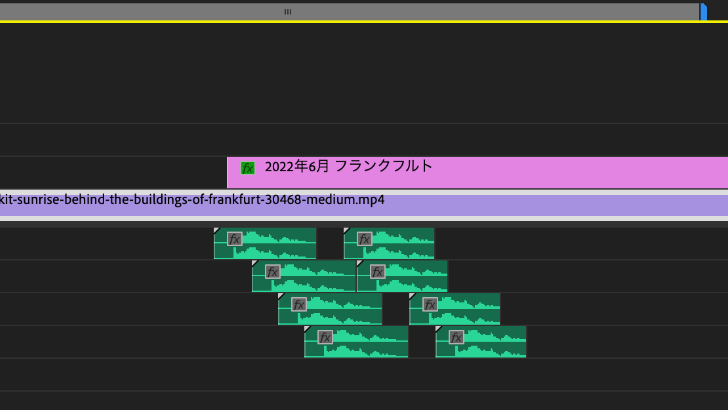
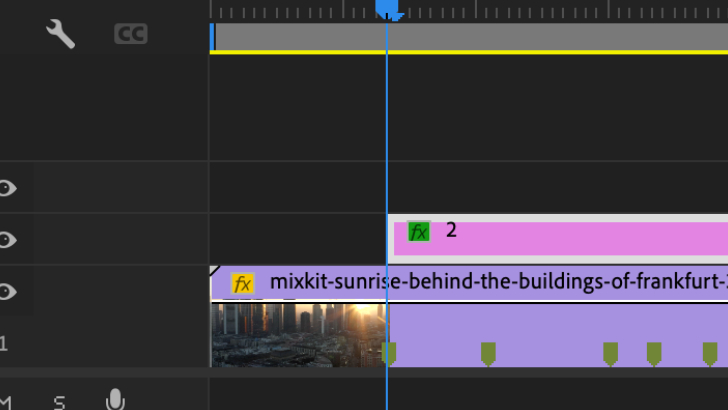
この素材は単発音なので、
以下のようにタイムラインに適度にバーっと並べましょう。

これで再生してみると以下のようになります!
いかにもドラマが始まりそうな感じですよね!
3. 一文字ずつメリハリをつけるパターン
続いては、一文字ずつメリハリをつけるパターンの作り方をご紹介します。先程と同じように、以下の動画に、タイプライター(タイピング)風テキストアニメーションをつけていきます。
※使用素材
引用:Mixkit|Sunrise behind the buildings of Frankfurt
2. 流れるように文字を打つパターンと比べて、
文字表示を映像のタイミングに合わせたり、文字の間隔をバラバラにしたい時には、こちらの方が有効です。
1使用素材、エフェクト、ツール
一文字ずつメリハリをつけるパターンで使う、素材、エフェクト、ツールは以下のものです。使用素材、エフェクト、ツール
- テキスト(クリップ)
- キーフレーム
- マーカー(必要に応じて)
- 効果音(可能なら)
※動画に合わせて文字を打ちたい場合
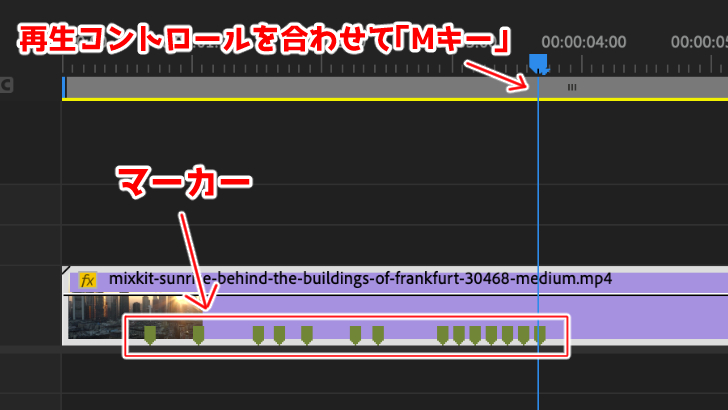
動画に合わせたり、任意のタイミングで文字を打つには、「マーカー」を使ってタイミングを示しておくと便利です。タイムラインパネルを選択状態にし、文字を打ちたいタイミングに再生コントロールを移動させ、
キーボードの「M」を打つと、マーカーを設置できます。

付箋を貼っていくようなイメージですね。
あなたのような「デキる女子」ならいつもやっていることですよね。
2テキスト入力
2. 流れるように文字を打つパターンと同様に、文字を入力します。先程と違うのは、入れようとしているテキスト全てを入力するのではなく、
最初の文字だけ入力します。
今回は、「2」とだけ入力しています。
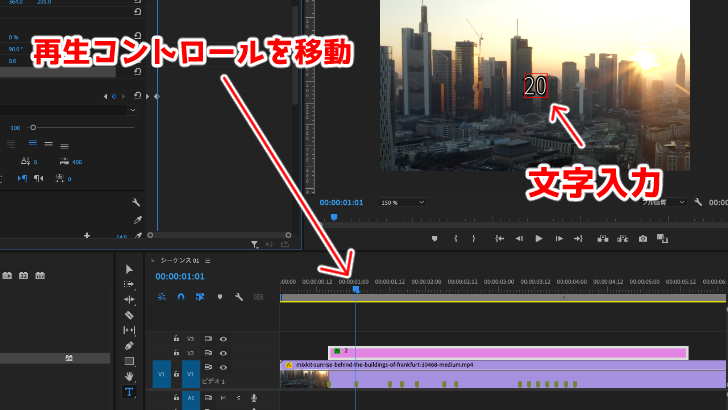
入力したら、テキストクリップの左端に再生コントロールを置きます。
(マーカーを打っている場合は、最初のマーカーの位置に置きます。)

3ソーステキストの設定
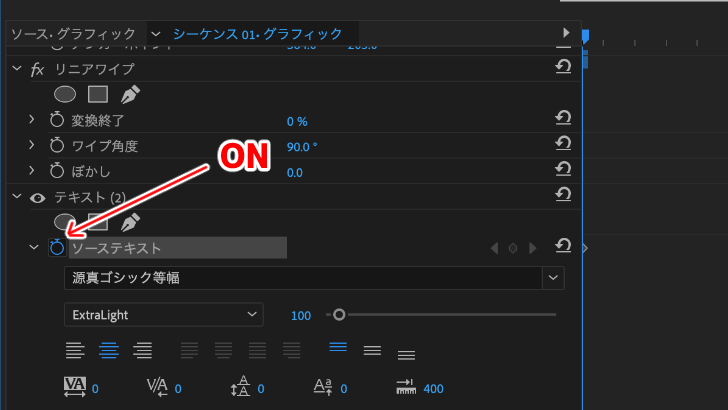
文字を入力すると、エフェクトコントロールパネルの「テキスト」内に、「ソーステキスト(2)」という項目があります。
プルダウンで内容を開き、「ソーステキスト(2)」の左のストップウォッチマークをクリックしONにします。

4一文字ずつ入力していく
一文字目の「2」にキーフレームを打ったら、数フレーム先(マーカーをつけている場合は2個目のマーカー)に再生コントロールを持っていって、
二文字目を入力します。
二文字目を入力したら、数フレーム先(マーカーをつけている場合は3個目のマーカー)に、
再生コントロールを持っていきます。

これを繰り返していきます。
この作業が地味に手間なんですよねぇ。
しかし、デキる女子はこんなことではへこたれてはいけません。
上司の無茶振りもなんのその。
5効果音をつけて完成
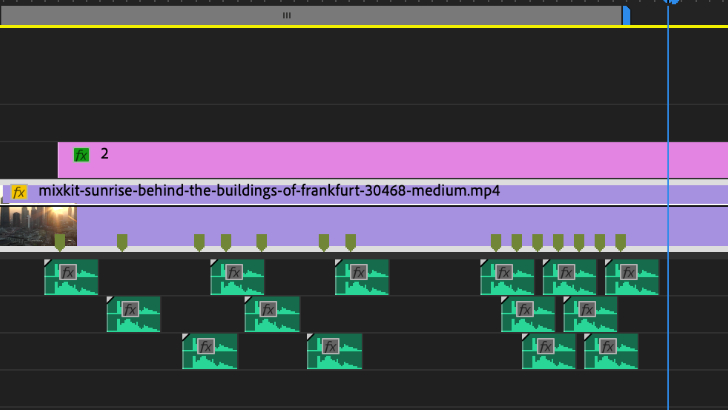
全ての文字を打ち終われば完成です!先程同様、効果音をつけてみましょう。
以下のように、文字の表示のタイミングに合わせて効果音を設置すると…

この後、この街に何かゴジラ的な怪獣が現れそうですよね。
4. まとめ
今回は、2パターンのタイプライター(タイピング)風テキストアニメーションの作成方法をご紹介しました。「流れるように文字を打つパターン」の方が簡単ですが、
動画に応じて、 「一文字ずつメリハリをつけるパターン」も覚えておくと尚いいと思います。
できれば2つとも覚えて、タイプライターマスターになってみてください!
関連記事
注目キーワード
YouTuber (4) Vlog (5) メンバーシップ (7) アニメーション (7) ファン向け機能 (9) 広告収益 (7) 小技 (6) TikTok (10) コメント (10) サービス紹介 (6) プライバシー保護 (5) ペット (5) スマートフォン(スマホ) (5) サブスク (4) 初心者向け (23) 規約、ポリシー変更 (4) ライブ配信 (4) ランキング (4) YouTubeShorts (7) イラスト (4) SNS (16) 動画紹介 (7) 素材紹介 (7) 漫画動画 (5) 動画編集 (122) エフェクト (25) トランジション (9) テロップ (16) 用語 (4) 操作方法 (121) 作業効率化 (29) 書き出し (11) Premiere Pro (82) Filmora X (5) フリーソフト (7) BGM (16) 効果音 (11) オーディオ編集 (15) SEO (6) チャンネル登録 (8) 再生数 (16) トラブル対処法 (9) Photoshop (6) After Effects (10) モブニコミウドン (8)