目次
3. パペットツールでイラストを動かす
3-1、イラストにピンを打つ
位置や大きさの調整が終わったらパペットツールでイラストを動かします。
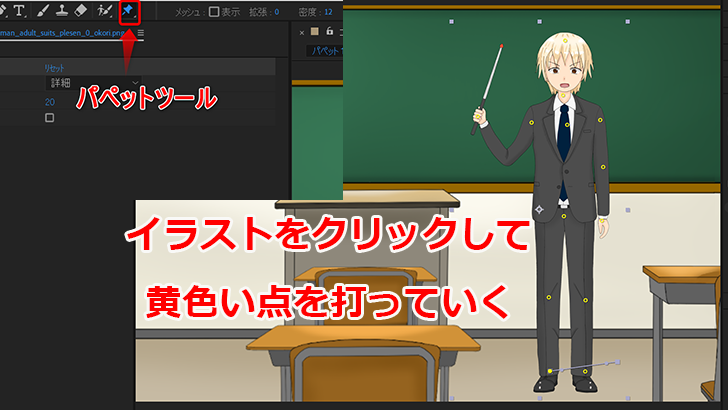
パペットツールは画びょうのアイコンです。
動かしたいイラストをクリックして黄色いピンを打っていきます。
動かしたいのが腕だけだとしても腕だけにピンを打つとイラストを動かした時に体まで一緒に動いてしまうので体の固定したい場所にもピンを打っておきます。
人型のキャラクターなら関節を意識して数か所にピンを打っておけば問題ないでしょう。

ポイント
固定するポイントと動かすポイントの2点以上にピンを打ちましょう
3-2、イラストを動かす
ピンが打ち終わったらイラストを動かしてみます。
黄色いピンの上にカーソルを合わせて十字の矢印になった時にドラッグするとイラストを動かせます。
思った通りの動きにならなかったらピンを増やしたり、減らしたり、打ち直したりして調整します。
打ったピンを消したい時はピンをクリックして選択状態の時に deleteを押すと削除できます。
3-3、イラストのアニメーションを作る
動きの確認ができたらアニメーションを作っていきます。
まずはタイムインジケーター(タイムラインの青いマーク)を最初に戻して、イラストを動かして、時間を進めることを交互にやっていけばパペットのエフェクトにキーフレームが追加されていきアニメーションができます。
タイムラインのエフェクトの項目を開いていけばキーフレームを調整できるので、動きの間隔を変えたい時なんかはタイムラインから調整しましょう。
複数のキーフレームを選択した状態で ALT(option)を押しながらドラッグするとキーフレームの間隔を変更する時に便利です。
4. パペット記録オプション(モーションスケッチ)
細かい時間の調整はいらないからざっくりとした動きだけ作りたい時はパペット記録オプションを使うと簡単にアニメーションが作れます。パペットツールを選択した状態でCTRL(Cmd)を押しながらカーソルをピンの上に合わせるとストップウォッチのアイコンに変わります。
そのままクリックするとリアルタイムにイラストを動かした動きがキーフレームとして記録される状態になります。
正確な動きを作ることには向いていませんが、逆に自然な雰囲気の動きを作ることには向いているかもしれません。
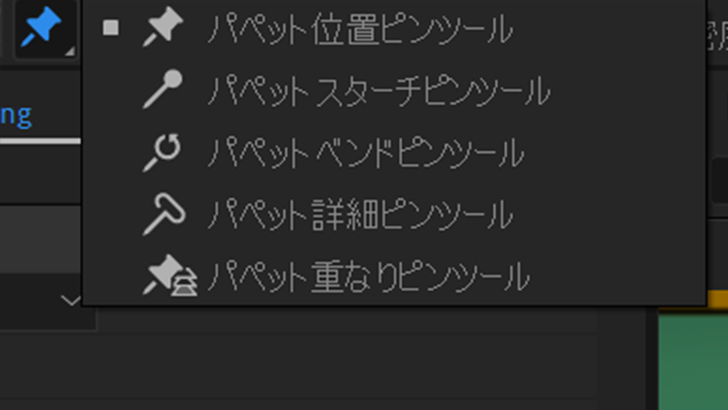
5. 他のパペットツールの使い方
画びょうのマークのツールがこれまでの説明で使ってきたツールでパペット位置ピンツールです。基本的にはこれだけでもアニメーションを作ることができますが、パペットツールのアイコンを長押しすると他のパペットツールも出てきます。
タイムラインのエフェクトの欄からもピンタイプを変更できます。
一応、使い方を覚えておくと使う時があるかもしれません。

5-1、パペット重なりピンツール
パペットツールを使ってイラストを動かした時にイラストの重なりができた時に前後関係を調整するためのツールです。
例えば、足をクロスさせている時に右足が前に来るか、左足が前に来るか変えることができます。
重なりツールのオプションの「前方」の数値は上げるとより重なり順が前になり、下げるとより背面になります。
「範囲」は1つのピンが影響を与える範囲を調整できます。
固定されて位置を変えることができないピンです。
基準として固定したい場所がある時に使うと良さそうです。
5-3、パペットベンドピンツール
スケールと回転を変えることができるピンです。
位置は変更できません。
イラストがゆがんでしまうので使いどころが難しいです。
5-4、パペット詳細ピンツール
位置とスケールと回転を変更出来るピンです。
パペット位置ピンツールとパペットベンドピンツールを足したようなツールです。
6. After Effectsでイラストを動かしてみよう
今回はAfter Effectsのパペットツールでイラストを動かす方法について紹介しました。
オオバサシ
難しそうと思っても、触ってみれば意外となんとかなるので一度触ってみましょう。

モブニコミ
わかりました!
さらにパーツごとにレイヤーが分かれたイラストだとできることが多くなります。
色々な機能を使って映像制作を楽しんでいきましょう。
Premiere Proなど、Adobe製品のオンライン講座をご検討しているならこちら↓
最短1ヶ月で動画編集スキルが身につく!【クリエイターズジャパン】
関連記事
注目キーワード
YouTuber (4) Vlog (5) メンバーシップ (7) アニメーション (7) ファン向け機能 (9) 広告収益 (7) 小技 (6) TikTok (10) コメント (10) サービス紹介 (6) プライバシー保護 (5) ペット (5) スマートフォン(スマホ) (5) サブスク (4) 初心者向け (23) 規約、ポリシー変更 (4) ライブ配信 (4) ランキング (4) YouTubeShorts (7) イラスト (4) SNS (16) 動画紹介 (7) 素材紹介 (7) 漫画動画 (5) 動画編集 (122) エフェクト (25) トランジション (9) テロップ (16) 用語 (4) 操作方法 (121) 作業効率化 (29) 書き出し (11) Premiere Pro (82) Filmora X (5) フリーソフト (7) BGM (16) 効果音 (11) オーディオ編集 (15) SEO (6) チャンネル登録 (8) 再生数 (16) トラブル対処法 (9) Photoshop (6) After Effects (10) モブニコミウドン (8)
1 2