
【Photoshop】GIFアニメの作成方法|MP4・MOV→GIFの変換方法解説も
SNSやWEBでよく動く画像がありますよね。あれはGIF という簡単なアニメーションを表示できる画像フォーマットです。
GIFアニメは再生ボタンなしで再生されてループ再生も簡単にできます。
今回はPhotoshopを使ったGIFアニメの作成方法を紹介します。
この記事を読むと
この記事を読むと
・Photoshopで画像からGIFアニメを作る方法がわかる
・PhotoshopでMP4やMOV形式の動画ファイルからGIFアニメを作る方法がわかる
・ぬるぬるループするGIFアニメを作れるようになる
・PhotoshopでMP4やMOV形式の動画ファイルからGIFアニメを作る方法がわかる
・ぬるぬるループするGIFアニメを作れるようになる
また、各SNSへの最適な投稿サイズについてもまとめているので、ご覧ください。
目次
1. GIFとは
GIFはGraphics Interchange Format の略です。256色以下の画像で簡単なアニメーションを作成できて、WEB上では再生ボタンなしでループ再生されるように設定できます。
弱点としては動画ではないので音声を入れることはできません。
それとGIFで長い尺のアニメを作るとデータ容量が重くなり、表示が遅くなってしまうので長尺には向いてません。
短時間の簡単なアニメを見せたいときにはGIFが便利です。
2. 画像ファイルからGIFアニメを作る方法

まずは画像ファイルからGIFアニメを作る方法です。
例として女の子がニコニコするGIFアニメを作ります。
使用しているイラストはこちらのページで無料でダウンロードできますのでよかったらご利用ください。
表情がたくさんあって使いやすいです。
2-1、画像の読み込み
まずは、GIFアニメの元となる画像を用意してPhotoshopに読み込みます。
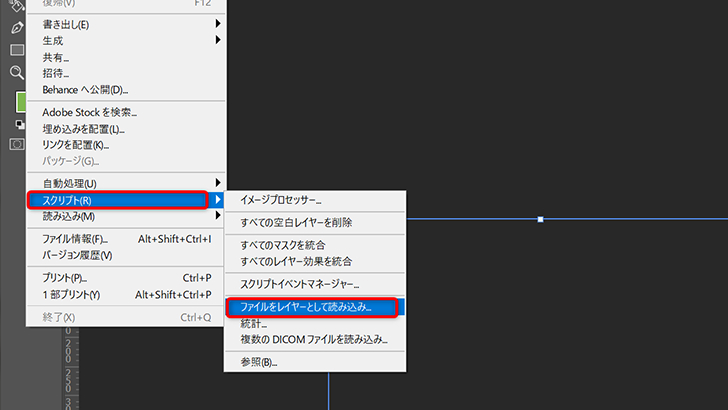
メニューバーの
「ファイル」→「スクリプト」→「ファイルをレイヤーとして読み込み」
を押すと「レイヤーを読み込む」というダイヤログボックスが出てくるので、
「参照」のボタンからファイルを探して選択します。

事前にファイル名に並び順に番号を付けておくと「名前順に並び替え」で並び替えをスムーズにできます。
あとでも順番は入れ替えができますのでここで並び替えなくてもOKです。
「OK」を押すと読み込みが始まり、終わると画像ごとにレイヤーができます。
2-2、アニメーションの編集
次にメニューバーの
「ウィンドウ」→「タイムライン」を選んでタイムラインパネルを出します。
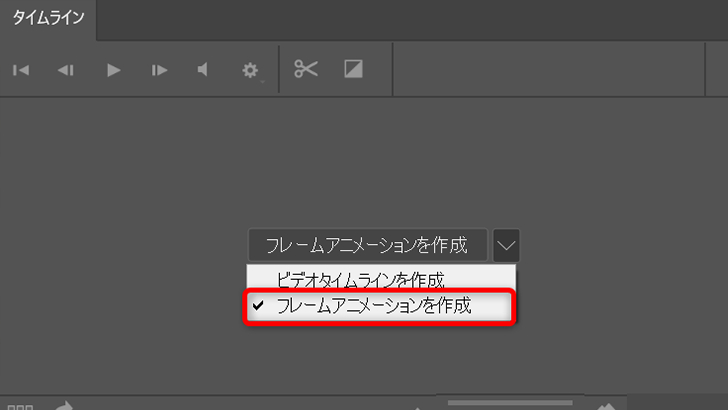
タイムラインパネルの真ん中の「ビデオタイムラインを作成」というボタンの右に下矢印があるので、それを押して「フレームアニメーションを作成」に変更します。

変更したらパネルの右上にあるメニューから「レイヤーからフレームを作成」を選びます。
そうするとタイムラインにレイヤーの画像が並びます。
再生ボタンを押すとプレビューで動きを確認できるので動きを見ながら編集していきましょう。
編集項目は以下の主に以下の3点です。
・並び順の変更
タイムラインに並んでいるパネルをドラックすると並び順を変更できます。
・表示秒数の変更
パネルの下にある数字をクリックすると画像を表示する秒数を変更できます。
SHIFTを押しながら複数のパネルを選択すると同時に秒数の指定が可能です。
・画像の編集
新規レイヤーを作成することで画像の編集ができます。
編集内容は全てのフレームに適用されます。
2-3、GIFファイルの書き出し
プレビューを再生してみて問題ないようなら書き出しましょう。
メニューバーの
「ファイル」→「書き出し」→「Web用に保存(従来)」
でGIF形式の書き出しができます。
プリセットから「GIF」の入っているものを選びます。
GIFの次に書いてある「64」と「128」の数字はカラー数です。
マックスは256色なので上げたい時はカラーの項目を変更しましょう。
「ディザあり」と「ディザなし」の違いはディザありの方がデータ容量が多くなる代わりに動きが自然になります。
画像のサイズなど設定が終わったら「保存」のボタンを押してGIFファイルを書き出します。
3. トゥイーン機能を使ったアニメーション
たくさんの画像を使ってアニメーションをつくる以外にもGIFアニメを作る方法はあります。トゥイーン機能を使うと手軽に画像が動くアニメーションを作れます。
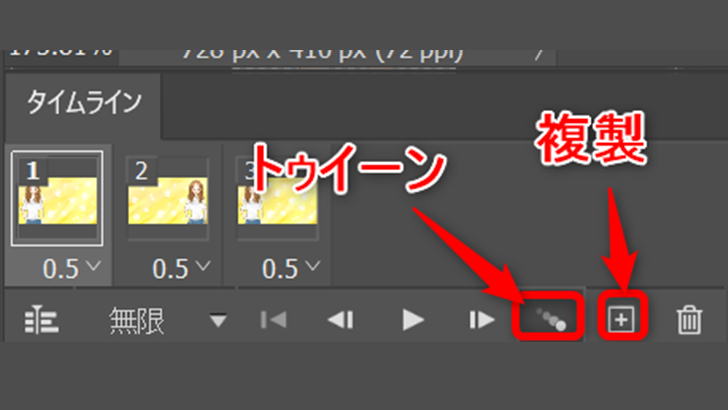
まず、タイムラインパネルのパネルを+のボタンで複製した後に1フレーム目のパネルと2フレーム目で画像の位置を変更します。
その後、1フレーム目のパネルを選択した状態でトゥイーンのボタンを押します。

「トゥイーン」のダイアログボックスが出るので設定します。
追加するフレームを多くするとより滑らかなアニメーションになります。
追加しすぎるとデータ容量が重くなるので注意です。

4. ビデオタイムラインでGIFを作る
ビデオタイムラインを使うとより複雑なアニメーションを作成できます。タイムラインパネルの左下のマークをクリックするとビデオタイムラインになり、フレームアニメーションより使える機能が多くなります。
位置以外にもサイズの変更や回転など編集の幅が広がります。

5. MP4やMOVなどのの動画ファイルをGIFに変換する
PhotoshopではMP4やMOVなどの動画ファイルをGIFアニメーションに変換できます。まず「ファイル」→「読み込み」→「ビデオフレームからレイヤー」を選びます。
そうするとフォルダが開くのでGIFの素材になる動画を選んで開きます。
「ビデオをレイヤーに読み込み」というダイヤログボックスがでるので設定します。
トリミングして動画の一部だけを読み込むこともできます。
読み込むとレイヤーができて、タイムラインにパネルが並びます。
あとはこれまで通りにGIF形式で書き出しをすると変換ができます。

注意点としてはPhotoshopではGIFアニメは500フレームまでしか出力できません。
フレーム数が多くなってしまう時は使う動画の長さや頻度制限をして500フレームに収めるようにしましょう。
それとフレームレートが30FPSの動画だと変換する際に速度が変わってしまいます。
これはPhotoshopでのフレームの時間間隔の最小単位が0.01秒なのに対して30FPSの動画が1フレーム当たり0.0333秒であることが原因です。
フレーム間が自動で0.03秒に調整されるので速度が約1.1倍になります。
6. GIFアニメをSNSなどに活用しよう
GIFアニメはブログやSNSでも活用できる便利な機能です。Twitterでは画像の比率が16:9の横長になっているときれいに表示されます。
横幅1200px以上だとサイズ感もちょうどいいです。
投稿する画像の容量は5MBを超えないようにしましょう。
Instagramでは画像について詳細な指定はありませんが、正方形の画像の投稿が流行っています。
1080px×1080pxの画像で投稿するのがオススメです。
Facebookだと投稿用画像は幅2048px以内で容量は15MB以内です。
PNG形式の画像だと1MB未満が推奨とされています。
GIFアニメをマスターしてSNSに投稿してみましょう。
関連記事
注目キーワード
YouTuber (4) Vlog (5) メンバーシップ (7) アニメーション (7) ファン向け機能 (9) 広告収益 (7) 小技 (6) TikTok (10) コメント (10) サービス紹介 (6) プライバシー保護 (5) ペット (5) スマートフォン(スマホ) (5) サブスク (4) 初心者向け (23) 規約、ポリシー変更 (4) ライブ配信 (4) ランキング (4) YouTubeShorts (7) イラスト (4) SNS (16) 動画紹介 (7) 素材紹介 (7) 漫画動画 (5) 動画編集 (122) エフェクト (25) トランジション (9) テロップ (16) 用語 (4) 操作方法 (121) 作業効率化 (29) 書き出し (11) Premiere Pro (82) Filmora X (5) フリーソフト (7) BGM (16) 効果音 (11) オーディオ編集 (15) SEO (6) チャンネル登録 (8) 再生数 (16) トラブル対処法 (9) Photoshop (6) After Effects (10) モブニコミウドン (8)























