音楽に合わせて動く波形を作ってみよう|オーディオスペクトラム【After Effects】
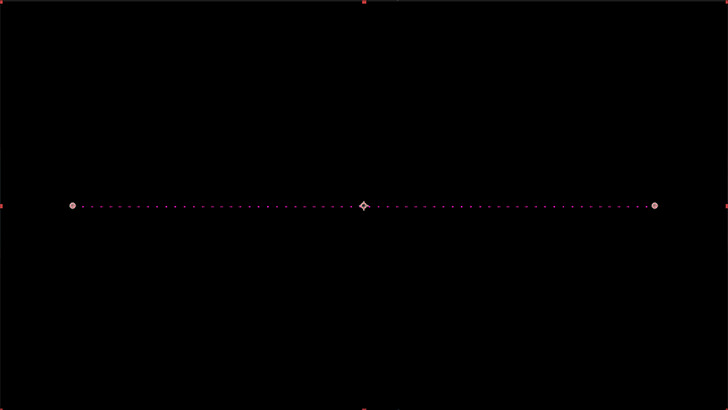
音楽に合わせて波形が動くような映像ってありますよね。こういうやつ↓
これはオーディオスペクトラムというもので、
音楽の周波数に合わせて波形がギザギザ動きます。
動画編集ソフトAfter Effectsを使うと、簡単に作れますので、
オーディオスペクトラムを作る方法について紹介します!
この記事を読むと
・After Effectsでオーディオスペクトラムを作れるようになる
・自分好みのオーディオスペクトラムにアレンジできるようになる
・音楽に連動するカッコイイ映像を作れるようになる
・自分好みのオーディオスペクトラムにアレンジできるようになる
・音楽に連動するカッコイイ映像を作れるようになる
1. オーディオスペクトラムの作り方
基本的なオーディオスペクトラムの作り方から紹介します。1コンポジションの作成
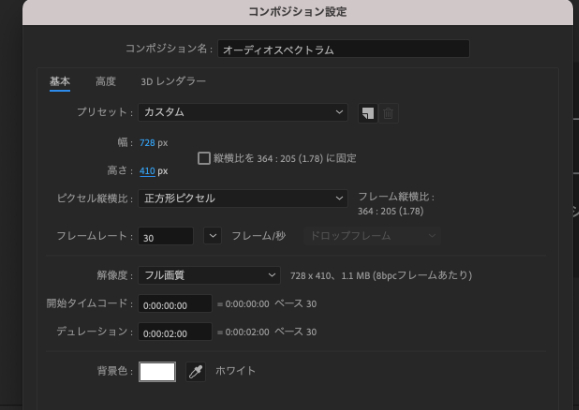
まずはコンポジションを作成します。コンポジション設定は作りたい映像に合わせたサイズで長さは音楽に合わせた長さにしておくとちょうどいいです。
あとから変更もできるので適当でも大丈夫です。

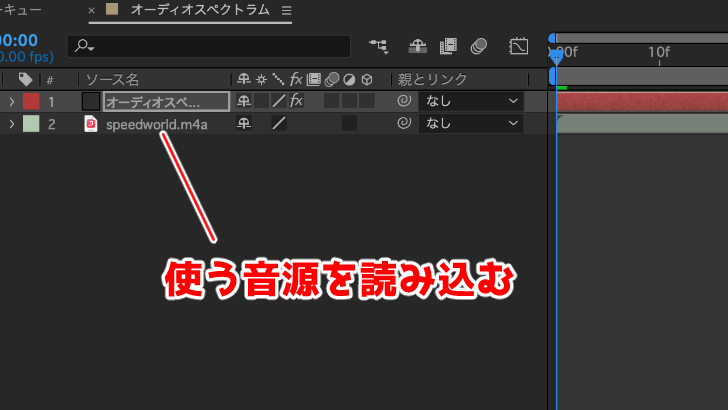
それと使いたい音楽を用意してプロジェクトに読み込みます。
今回使うBGMはこちらのページの「Speed world」という曲を使います。
疾走感があっていいですね。
2エフェクト「オーディオスペクトラムの適用」
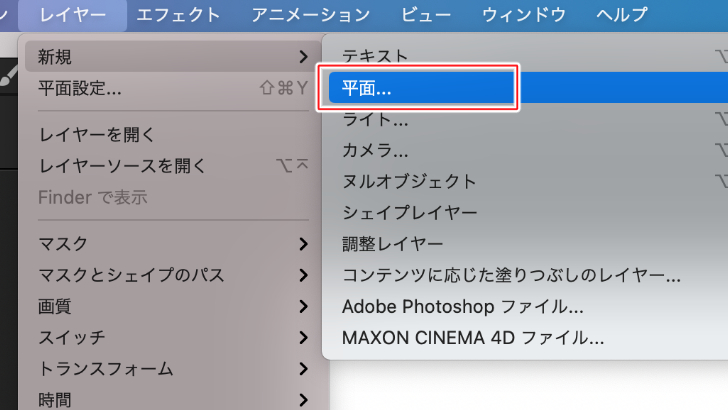
コンポジションを作成したら「平面」を作成します。メニューバーの「レイヤー」→「新規」→「平面」 もしくはショートカットキーでWindowsなら「CTRL+Y」、Macなら「Command+Y」で作成できます。

この平面をオーディオスペクトラムにするのでわかりやすく名前を「オーディオスペクトラム」にでもしておきましょう。
サイズやカラーの設定はエフェクトを適用した時に消えるのでそのままでOKです。
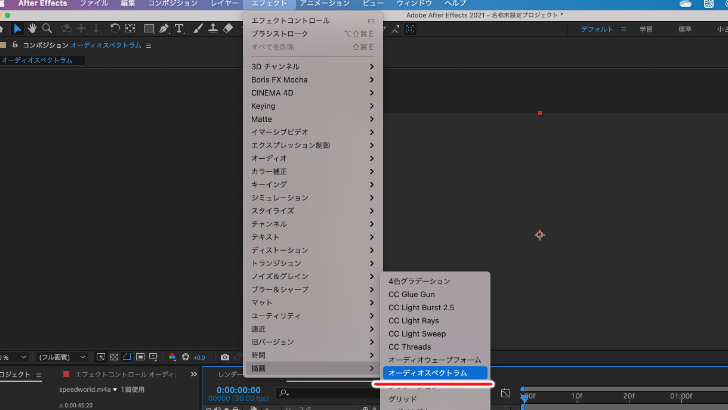
作成した平面を選択状態にし、エフェクトから「描画」→「オーディオスペクトラム」を平面に適用します。

すると画面上にピンク色の点線が出てきます。
まだ再生しても動きませんが、オーディオスペクトラムの元の線です。

3オーディオスペクトラムの基本形の完成
次に用意しておいたBGMをコンポジションに読み込みます。
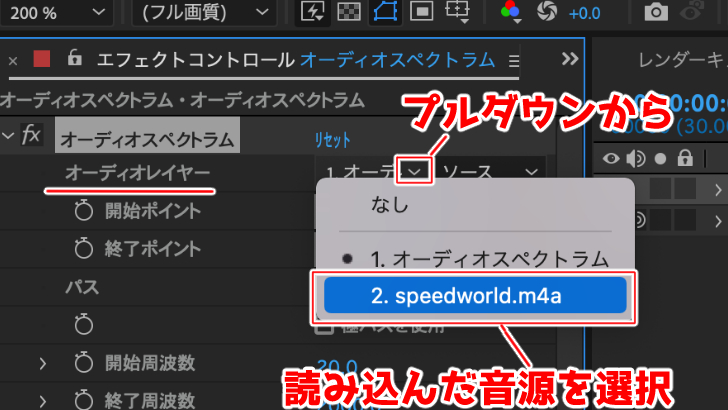
BGMの読み込みができたら、オーディオスペクトラムの平面のエフェクトコントロールパネルで「オーディオレイヤー」をBGMのレイヤーにします。

すると音楽に合わせて動くオーディオスペクトラムができます。
ただこれだけだと少し味気ないので色々と調整をしていきます。
4オーディオスペクトラムの調整
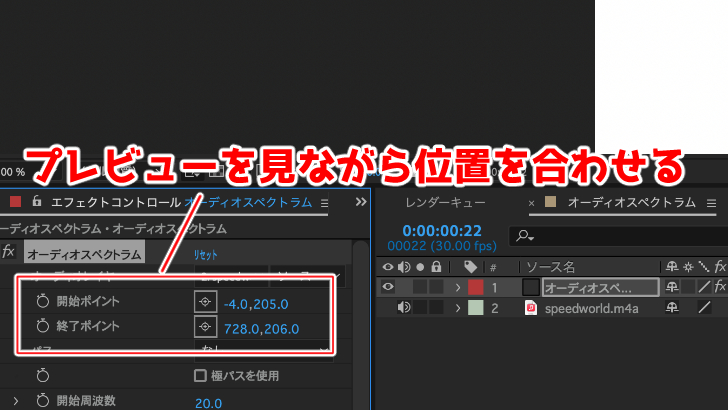
エフェクトコントロールパネルでオーディオスペクトラムの調整をします。波形の幅を画面いっぱいに
コンポジションサイズに合わせて「開始ポイント」の値と「終了ポイント」の値を変更します。
波形が反応する周波数の幅を調整
「開始周波数」と「終了周波数」を変更し、波形が反応する周波数の幅を調整しましょう。あまり幅を大きくし過ぎると波形の動きが偏ってしまいます。
デフォルトの、
開始:20.0
終了:2000.0
でちょうどいいBGMが多いと思います。
動く箇所を増やして見栄え良く
「周波数バンド」を変更すると音に反応する棒グラフみたいなものの数が変わります。ある程度多い方が見栄えがいいので増やしておきましょう。

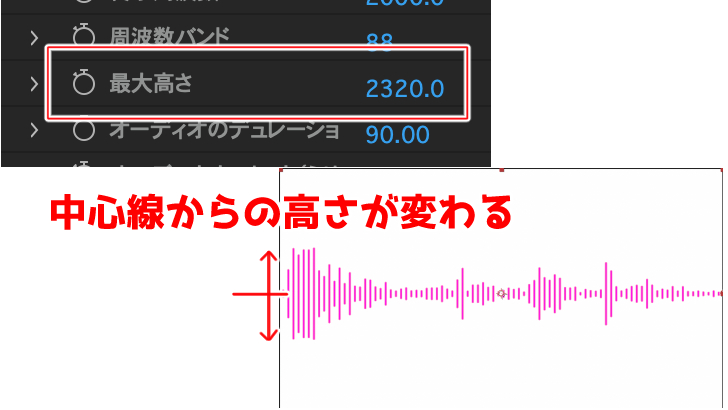
「最大の高さ」は音量に合わせて動く波形の最大の高さです。
これも見栄えがよくなるように上げておきましょう。

他の項目は、実際に触っていただいた方がわかりやすいので、
簡単にどういう項目なのかを解説いたします。
エフェクトコントロールの調整項目
- 「太さ」:波形の棒グラフ1本の太さが変わります。
- 「柔らかさ」:上げると境界線がシャドウのような柔らかい感じになります。
- 「内側のカラー」は線の塗りで「外側のカラー」は境界線の色です。
- 「色相補間法」を変更すると色がグラデーションっぽくなります。
- 「表示オプション」が「デジタル」だと棒グラフのような感じで、「アナログライン」だと折れ線グラフのような感じになり、「アナログドット」だと頂点にドットが打たれたようなデザインになります。
- 「サイドオプション」のAサイド、Bサイド、両サイドでは波形の向きが上か下か両方かの選択ができます。
次は、それをアレンジしてみましょう。
次ページで解説します。
1 2