
【ゲーム実況|テレビ風】Premiere Proで顔出し用ワイプを入れよう!
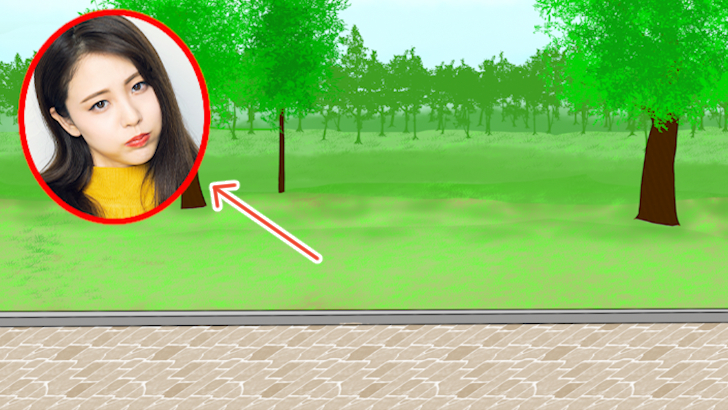
みなさんはゲーム実況やYouTuberのバラエティ動画などで、画面の左上や右下などの端の方に、
枠で囲まれた人の顔が写っているのを見たことはありませんか?

テレビのバラエティ番組でVTRが流れているときに、
芸能人のリアクションが映っているアレです。
アレのことを「ワイプ」と言います。
今回は、ゲーム実況やバラエティ動画などで使える、
ワイプの作り方をPremiere Proで解説しようと思います!
この記事を読むと…
ワイプの作り方がわかる
ワイプに縁をつける方法がわかる
バラエティ番組のような、ワイプを使用した動画を作れるようになる
目次
- 1. ワイプとは
- 2. ワイプを作るのに必要な素材、流れ
- 3. ワイプを作る
- 3-1. タイムライン上に2つの動画素材を配置
- 3-2. ワイプ用に動画素材に「クロップ」を適用する
- 3-3. マスクをかけてワイプ用に動画素材を切り抜く
- 3-4. 切り抜き範囲の調整
- 3-5. ワイプの位置を決める
- 4. ワイプに縁をつけよう
- 4-1. 塗りつぶしを適用する
- 4-2. 塗りつぶしの項目を設定する
1. ワイプとは
前述した通り、わかりやすいのは、バラエティ番組のVTR中などで、芸能人のリアクションが映っているアレです。
YouTubeでも同様の使い方がされていたり、
また、ならでは、な所では、ゲーム実況で実況者のリアクションや手元の操作を映したりなど、
目にすることも多いのではないでしょうか。
上手に使えば、動画が面白くなったり、内容がよりわかりやすくなったり。
メリットがたくさんあります。
そこで今回は、できるだけ簡単にワイプを作れる方法を解説いたします。
ぜひ作り方を覚えて、動画表現の幅を広げてみてください!!
2. ワイプを作るのに必要な素材、流れ
ワイプを作成するには、以下の2点があれば可能です。とっても簡単ですね。
それでは、詳しく操作方法を解説していきます。
3. ワイプを作る方法
ワイプを作るには、「クロップ」と「マスク」を使います。マスクだけでも作成可能なんですが、
その場合、ワイプに縁をつけるのが手間なので、
クロップとマスク両方を使う方法を紹介いたします。
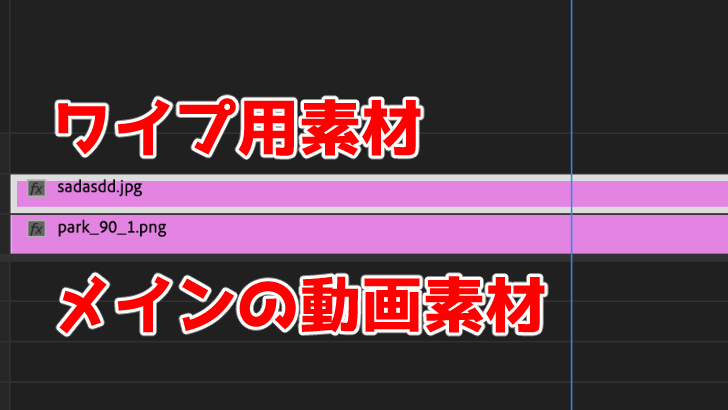
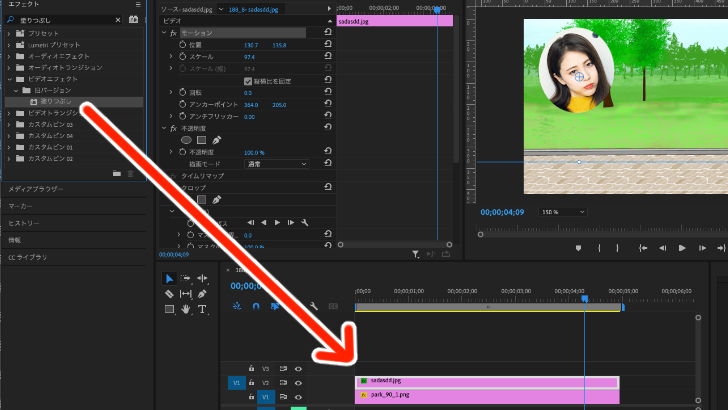
3-1. タイムライン上に2つの動画素材を配置
ワイプの中用の素材を上のトラックに配置しましょう
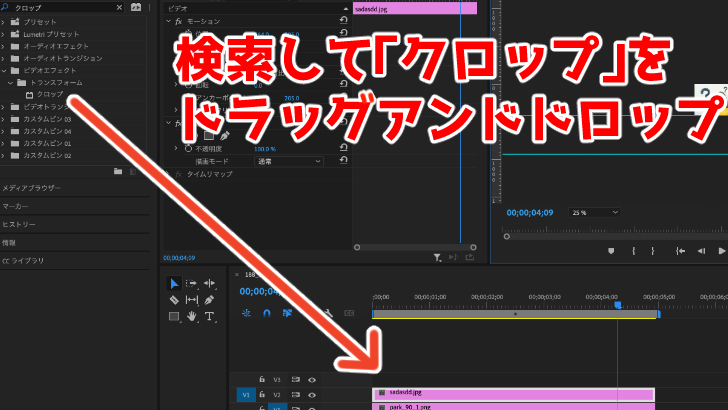
3-2. ワイプ用に動画素材に「クロップ」を適用する
エフェクトから検索窓に「クロップ」と入力して検索し、ドラッグ&ドロップで、ワイプ用動画素材にクロップを適用します。

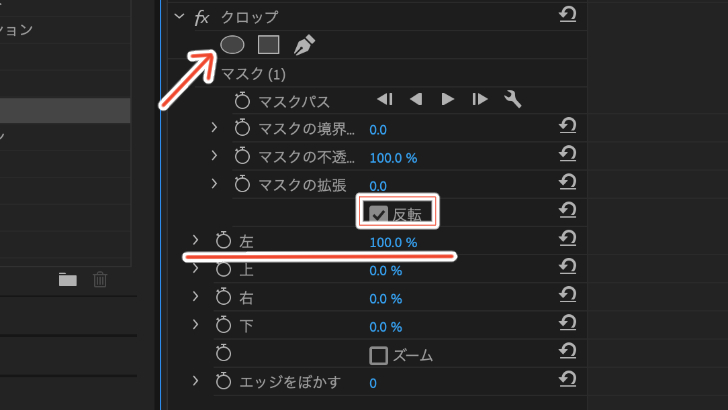
3-3. マスクをかけてワイプ用に動画素材を切り抜く
エフェクトコントロールで、「クロップ」の下にある項目を、下記のように選択、入力しましょう。
「□」でワイプの形が四角形になり、ペンで好きな形のワイプを作ることができます。
今回は、無難な○(円型)で解説いたします。

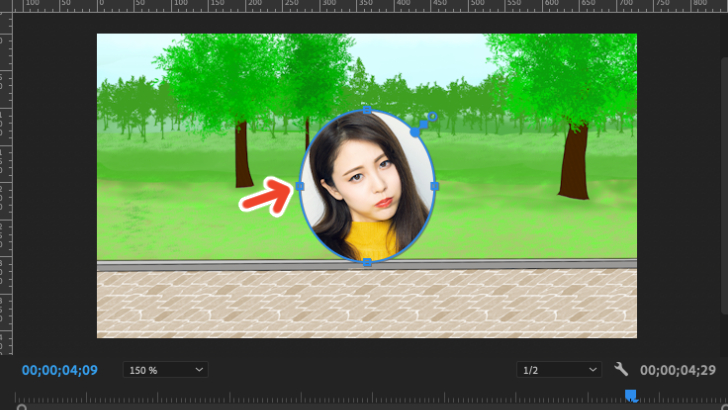
円型に青い円が出現して、
その青い円の中だけに、ワイプの中用の素材が表示されています。

この青い線がマスクという機能で、
青線範囲以外のものを隠したりすることができる機能です。
Adobe:マスクとトラッキング
マスクの使い方は他にも様々で、以下の記事で詳しく解説していますので、
気になった方はぜひご覧ください。
これでワイプ自体は一応できました。
あとはワイプ内に映っている範囲や、位置や大きさなどを微調整します。
3-4. 切り抜き範囲の調整
3-2で作成したワイプが、大きさや形に問題なければこの項目は飛ばしてください。3-5. ワイプの位置を決めるへ
例えば顔を切り抜きたいとして、
顔がワイプにちょうどハマっていなかった場合は、
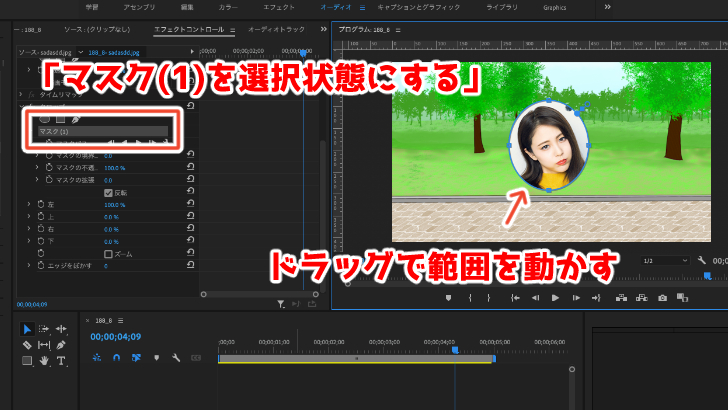
エフェクトコントロールの中の「マスク(1)」を選択状態にしてから、
プレビュー画面で青い円をドラックで動かして、
顔の中心と青い円の中心を合わせるようなイメージで置いてください。

置いたあと、顔がワイプのサイズに合っていない場合は、
エフェクトコントロールの中の「マスク(1)」を選択状態にしてから、
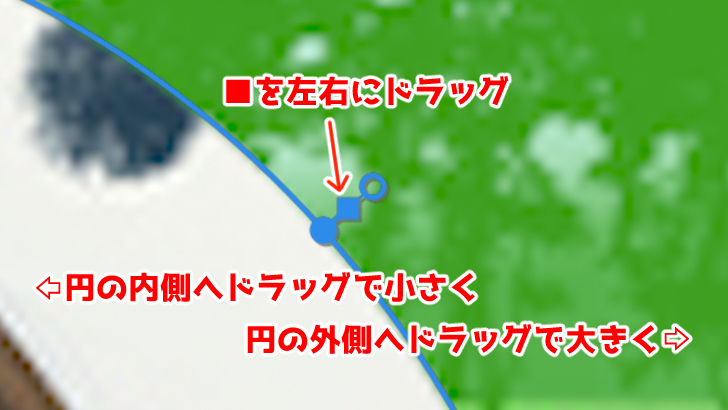
プレビュー画面の、「青い円から外に伸びている線の先の方にある■マーク」を
ドラッグしながら左右に動かすと、マスクの大きさを調整できます。
(円の外側方向にドラッグで大きくなり、内側方向にドラッグで小さくなります)

3-5. ワイプの位置を決める
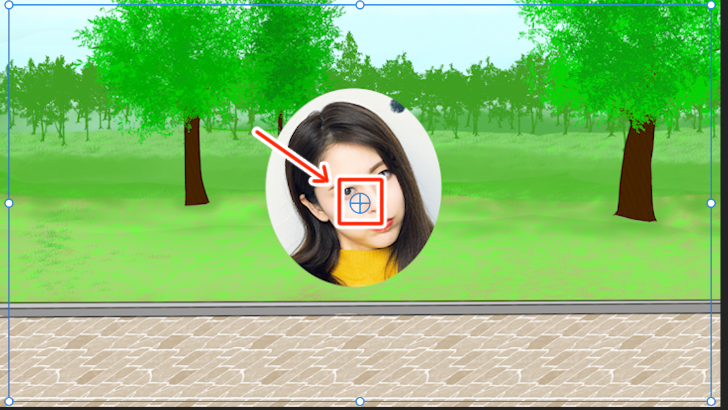
次に位置を決めます。ワイプの中用の素材クリップが選択状態であることを確認し、
エフェクトコントロールの中の「モーション」を選択状態にします。

プレビュー画面に青い十字マークが出ていることを確認してください。

十字マークが出ていたら、プレビュー画面で、
ワイプをドラックしながらお好きな位置へ動かしてください。
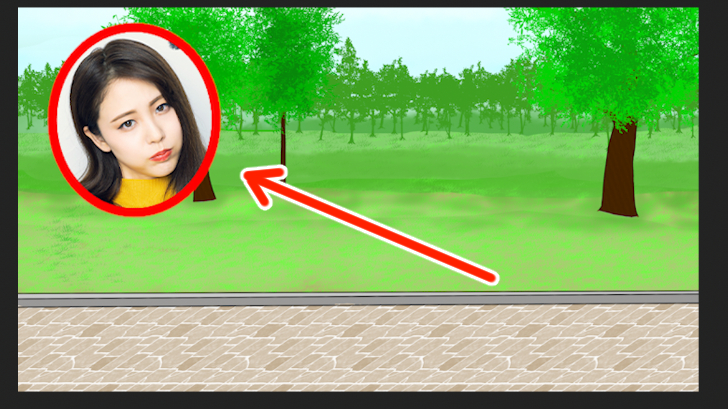
これで一通り完成ですが、ワイプということがわかりにくいため縁をつけましょう。
4. ワイプに縁をつけよう
ワイプに縁をつけるため、「塗りつぶし」というエフェクトを使います。4-1. 塗りつぶしを適用する
エフェクトから検索窓に「塗りつぶし」と入力、検索し、ドラッグ&ドロップでワイプ用に動画素材に塗りつぶしを適用します。

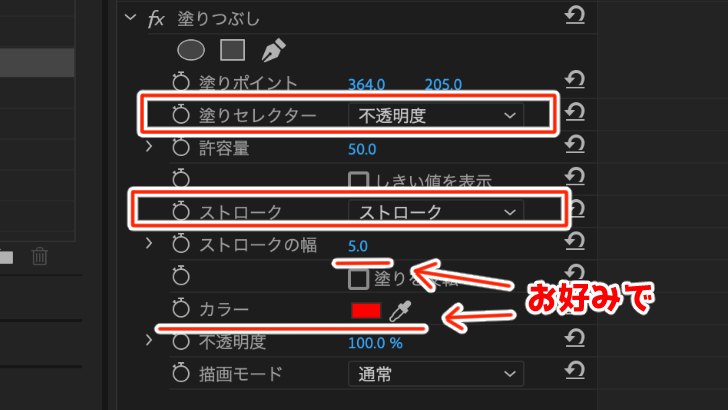
4-2. 塗りつぶしの項目を設定する
塗りつぶしの項目を下記のように設定してください。
あとは、ストロークの幅で縁の太さをお好みで調整すれば完成です!

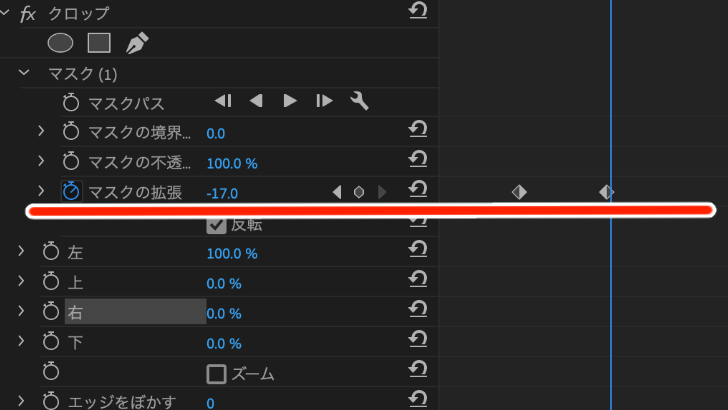
ワイプにアニメーションを加える
このままでは少し物足りないなと感じたら、簡単なアニメーションを加えてみましょう。
例えば、「マスクの拡張」にキーフレームを打つと、

このような簡単なアニメーションができます。
こういった細かい動きがあると、動画がよりリッチになりますよね。
キーフレームの使い方については、以下の記事で解説していますので、
気になった方はぜひご覧ください。
これで、あなたもバラエティ番組みたいな動画や、
ゲーム実況、ハウツー動画を作ることができます!
説明が長くなってしまいましたが、やってみれば意外と簡単なので、
ぜひお試しいただければ幸いです!
関連記事
注目キーワード
YouTuber (4) Vlog (5) メンバーシップ (7) アニメーション (7) ファン向け機能 (9) 広告収益 (7) 小技 (6) TikTok (10) コメント (10) サービス紹介 (6) プライバシー保護 (5) ペット (5) スマートフォン(スマホ) (5) サブスク (4) 初心者向け (23) 規約、ポリシー変更 (4) ライブ配信 (4) ランキング (4) YouTubeShorts (7) イラスト (4) SNS (16) 動画紹介 (7) 素材紹介 (7) 漫画動画 (5) 動画編集 (122) エフェクト (25) トランジション (9) テロップ (16) 用語 (4) 操作方法 (121) 作業効率化 (29) 書き出し (11) Premiere Pro (82) Filmora X (5) フリーソフト (7) BGM (16) 効果音 (11) オーディオ編集 (15) SEO (6) チャンネル登録 (8) 再生数 (16) トラブル対処法 (9) Photoshop (6) After Effects (10) モブニコミウドン (8)
























