
手描き風動画って何だかキャッチーで柔らかみがある印象を受けません?
そんな動画にさらにキャッチーさや、柔らかみをだす為に、線をぐにゃぐにゃ?モゾモゾ?モゴモゴ?ざわざわ?させてみませんか?
こんなやつ↓
こういったものを作る方法を考えると、元絵をちょっとズラしたやつを何枚か描いて。。。となりそうですが、
とってもめんどくさいですよね!!
今回は、そんなことをせず簡単にツールを使って線をモゴモゴ?させる方法 を解説いたします。
こちらは書くだけで、すぐに線がモゴモゴ動き出します。
それをGIFファイルで書き出せばOKという超絶簡単仕様になっています。
ただし、簡単仕様なので、いくつかデメリットもあります。
1)GIFファイルでの書き出しなので、動画編集ソフトによっては静止画になる
Adobe Premire proではGIFファイルを読み込んでも、対応して動いてくれるんですが、
そもそもGIFファイルは静止画の連続なので、動画編集ソフトによっては静止画になってしまう場合があります。
ソフトの設定で解決する場合や、GIFファイルを動画ファイルに変換するソフトなどを別途使用しなくてはいけない場合もあります。
2)大きいサイズで作成できない。
最大サイズが800×600なので、例えば、フルHDのサイズでは作成ができません。
編集ソフトに取り込み後、大きくする等の作業が必要となります。
3)既存の画像ファイルを読み込めない。
読み込み機能がないので、すでに描いてある絵を読み込むことができません。
ウゴツール上で新しく描く必要があります。
このようなデメリットがあります。
とはいえ、作成自体は非常に簡単なので、WEBページ上の画像などに使う絵などには最適ですし、一工夫すれば動画にも組み込めるので、興味がある方は一度使ってみてはいかがでしょうか?
こちらは画像と共に解説をしていきたいと思います。
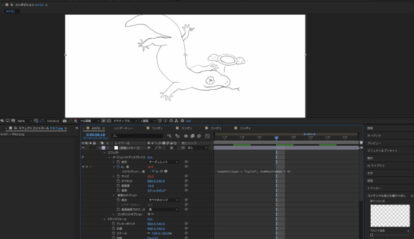
1)線を動かしたいイラストを読み込む
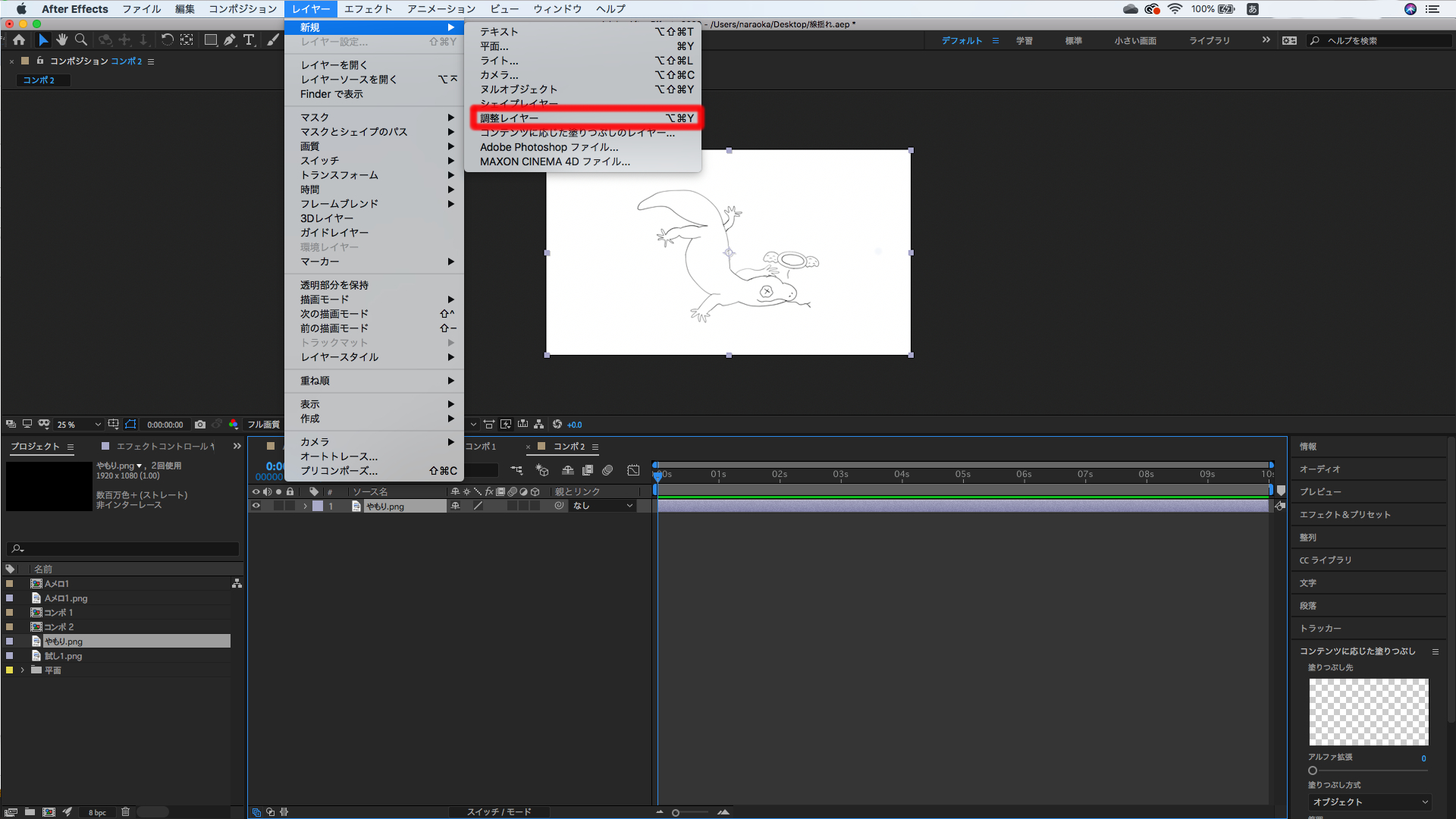
2)「レイヤー」→「新規」から「調整レイヤー」を選ぶ
![]()
3)作った調整レイヤーのクリップを選択状態にしたまま、「エフェクト」→「ディストーション」から「タービュレントディスプレイス」を選ぶ
![”タービュレントディスプレイス選択”]()
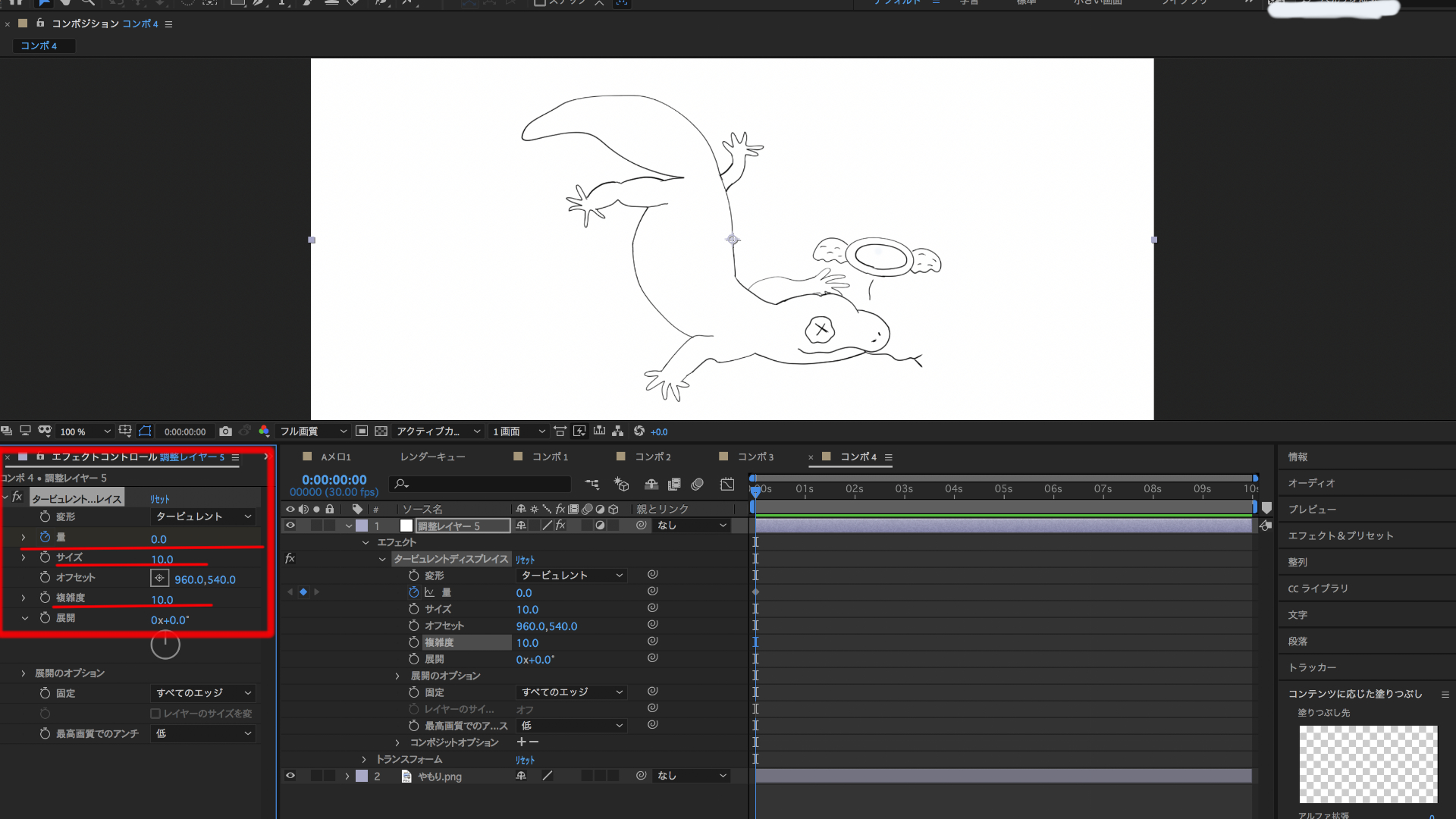
4)タービュレントディスプレイスの数値を変更します。
「量」を0
「サイズ」を10
「複雑度」を10
にして、キーフレームを打ちます。
![”キーフレーム打つ”]()
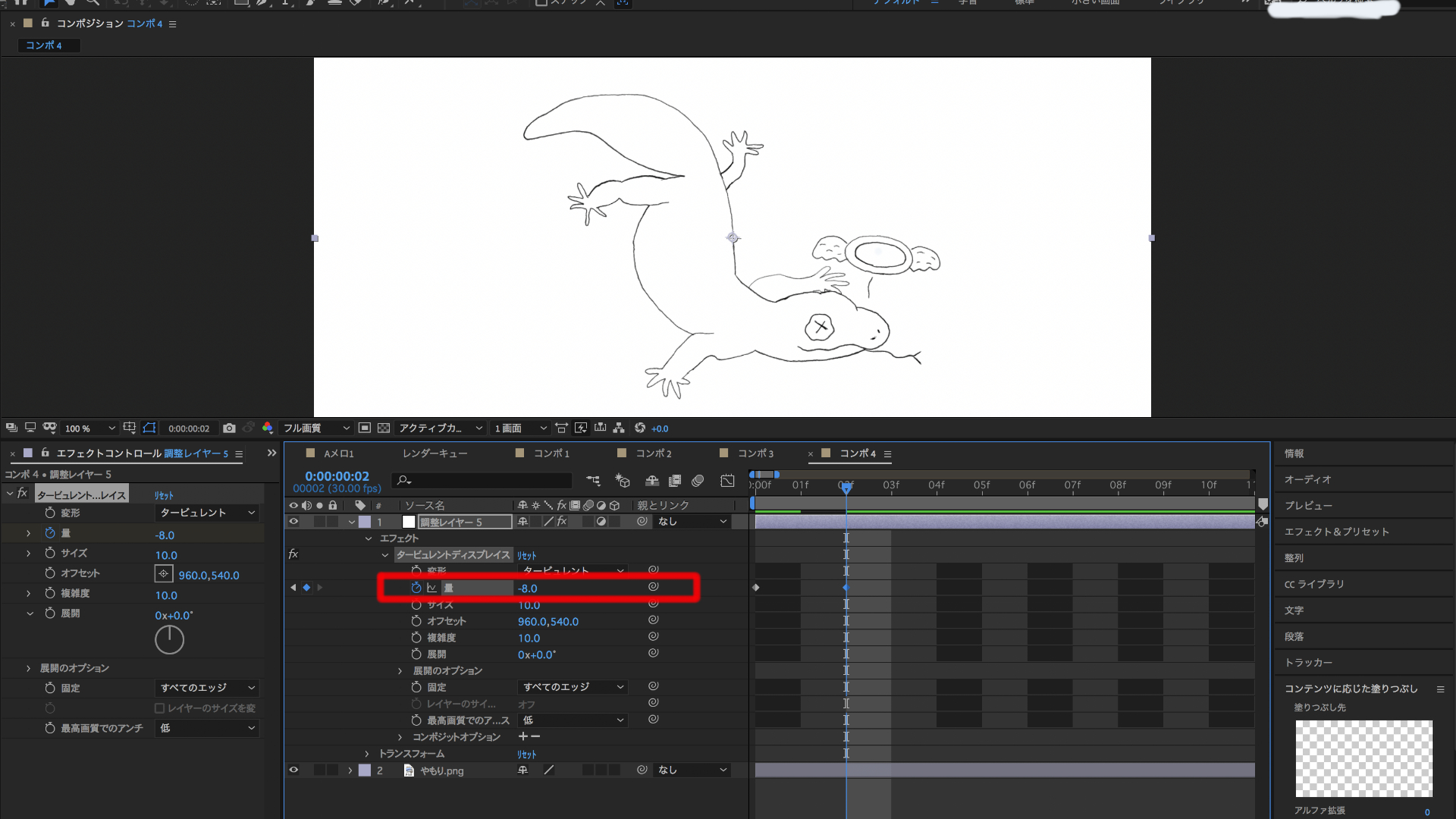
5)2フレーム目に移動し、「量」のみを-8にします。
![”量の変更”]()
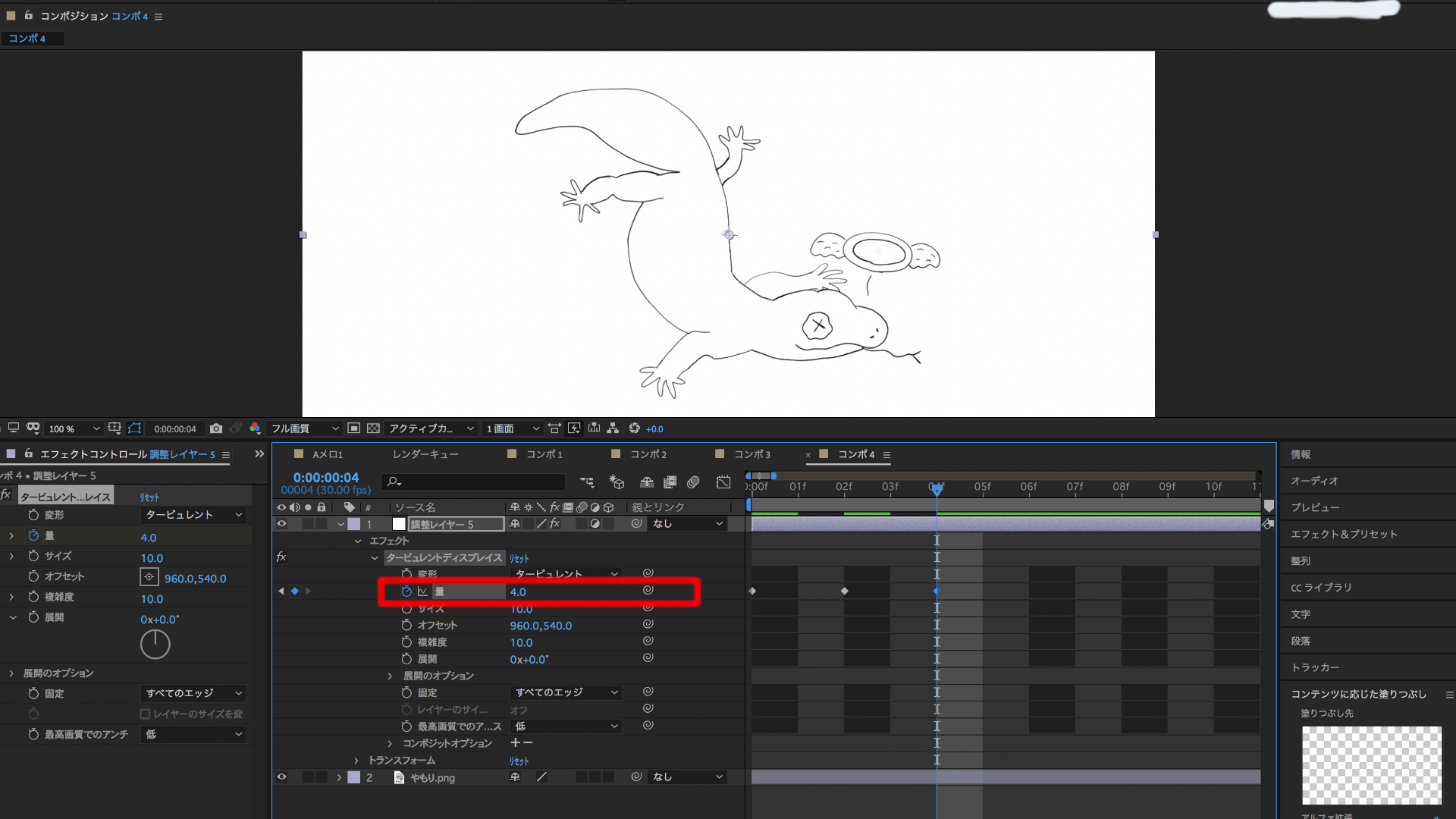
6)4フレーム目に移動し、「量」のみを4にします。
![”量の変更2”]()
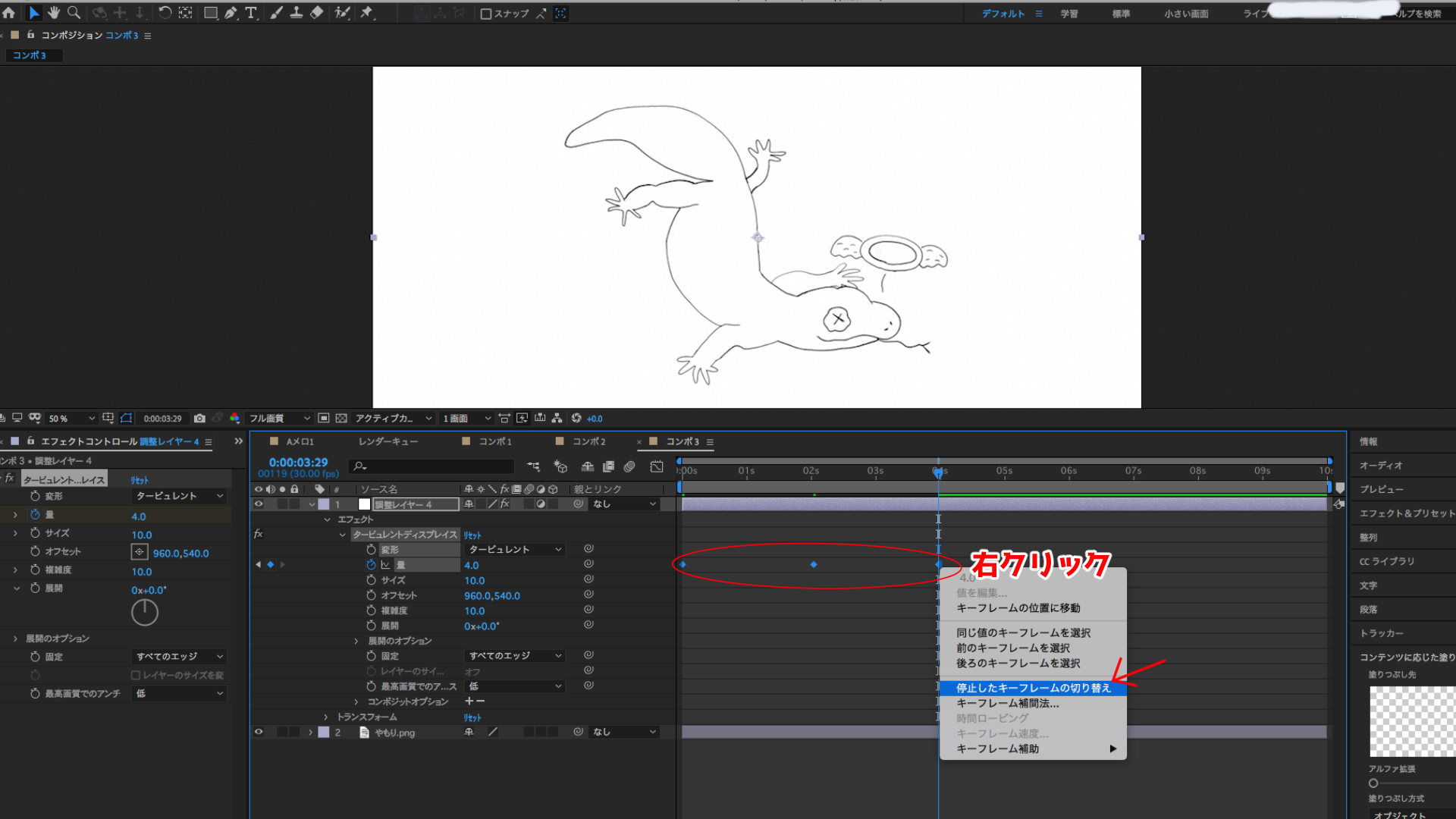
7)作成した3つのキーフレームを全部選択し、右クリックします。
出現したメニューから、「停止したキーフレームの切り替え」 をクリック。
![”キーフレームの切り替え”]()
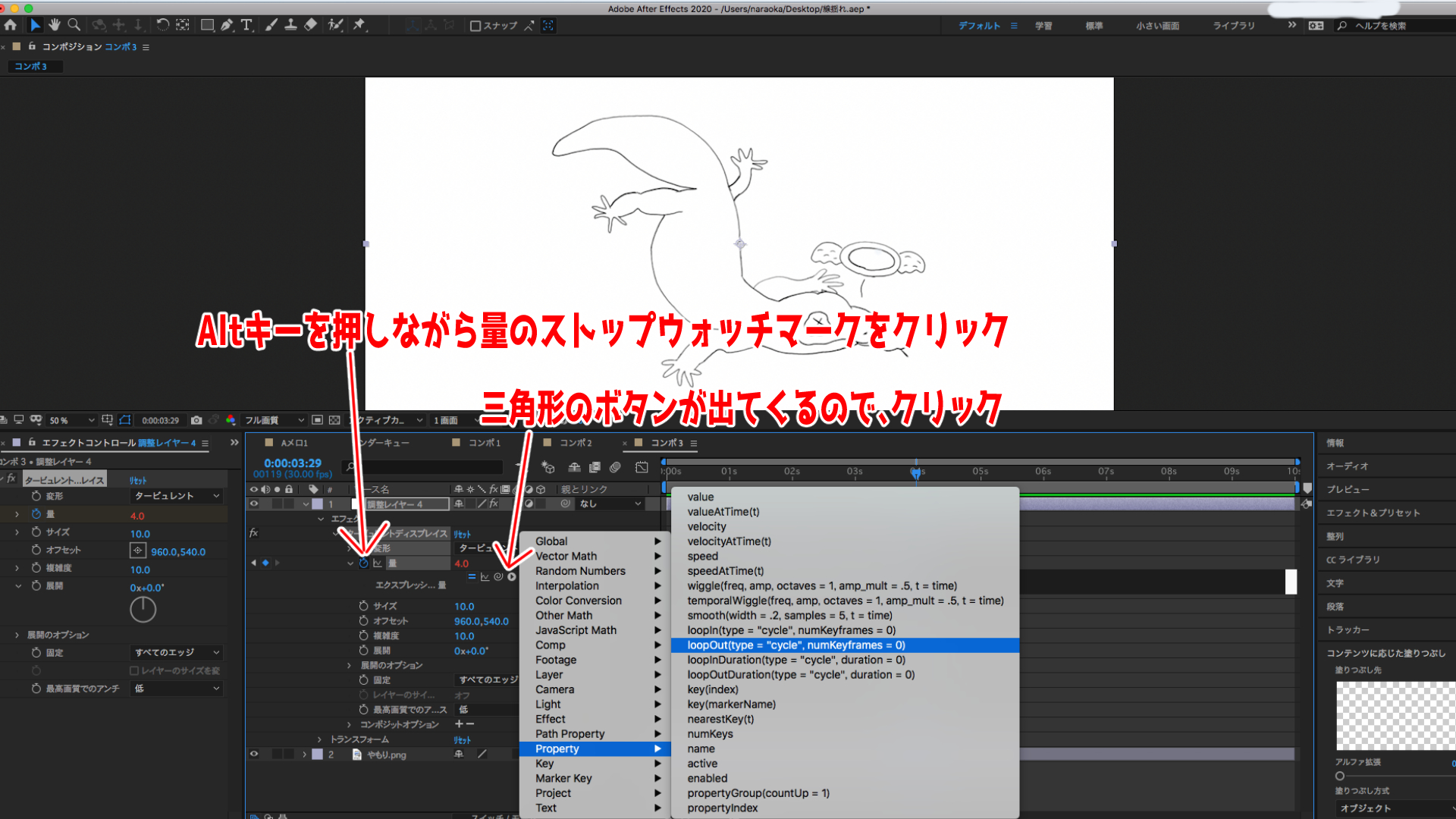
8)altキーを押しながら、「量」のストップウォッチマークをクリックすると、すぐ右下に新しくメニューが出てきます。
そのメニューの一番右の三角形のマークをクリックします。
出てきたメニューから「property」から「loopOut (type ="cycle 〜)」を選択します。
![”設定”]()
これで一度再生してみましょう。
どうですか、線がモゴモゴ動いてませんか?
また、揺れが早い(遅い)と感じたら、3つのキーフレームを選択し、altキーを押しながらマウスを左右に動かすと、揺れのスピードを調節できます。
以上で動かすやり方の説明でした。
After Effectsのダウンロードはこちら
線の太さなどで見え方は違うと思いますので、「量」、「サイズ」の数値をいじったり、キーフレームの幅を変更したり色々試して、しっくりとくる揺れ方を探してみてください。
これで皆様も、明日からゆるふわ系癒し動画で再生数を荒稼ぎですね!!!←言ってる意味がよくわからない
そんな動画にさらにキャッチーさや、柔らかみをだす為に、線をぐにゃぐにゃ?モゾモゾ?モゴモゴ?ざわざわ?させてみませんか?
こんなやつ↓
こういったものを作る方法を考えると、元絵をちょっとズラしたやつを何枚か描いて。。。となりそうですが、
とってもめんどくさいですよね!!
今回は、そんなことをせず簡単にツールを使って線をモゴモゴ?させる方法 を解説いたします。
1. ウゴツールを使う(フリーソフト)
windowsをお使いの方には「ウゴツール」というフリーソフトがあります。こちらは書くだけで、すぐに線がモゴモゴ動き出します。
それをGIFファイルで書き出せばOKという超絶簡単仕様になっています。
ただし、簡単仕様なので、いくつかデメリットもあります。
1)GIFファイルでの書き出しなので、動画編集ソフトによっては静止画になる
Adobe Premire proではGIFファイルを読み込んでも、対応して動いてくれるんですが、
そもそもGIFファイルは静止画の連続なので、動画編集ソフトによっては静止画になってしまう場合があります。
ソフトの設定で解決する場合や、GIFファイルを動画ファイルに変換するソフトなどを別途使用しなくてはいけない場合もあります。
2)大きいサイズで作成できない。
最大サイズが800×600なので、例えば、フルHDのサイズでは作成ができません。
編集ソフトに取り込み後、大きくする等の作業が必要となります。
3)既存の画像ファイルを読み込めない。
読み込み機能がないので、すでに描いてある絵を読み込むことができません。
ウゴツール上で新しく描く必要があります。
このようなデメリットがあります。
とはいえ、作成自体は非常に簡単なので、WEBページ上の画像などに使う絵などには最適ですし、一工夫すれば動画にも組み込めるので、興味がある方は一度使ってみてはいかがでしょうか?
Adobeの動画編集ソフト、 「After Effects」 の「タービュレントディスプレイス」というエフェクトを使えば、線をモゴモゴ動かす表現ができます。ウゴツール ダウンロード
こちらは画像と共に解説をしていきたいと思います。
1)線を動かしたいイラストを読み込む
2)「レイヤー」→「新規」から「調整レイヤー」を選ぶ

3)作った調整レイヤーのクリップを選択状態にしたまま、「エフェクト」→「ディストーション」から「タービュレントディスプレイス」を選ぶ

4)タービュレントディスプレイスの数値を変更します。
「量」を0
「サイズ」を10
「複雑度」を10
にして、キーフレームを打ちます。

5)2フレーム目に移動し、「量」のみを-8にします。

6)4フレーム目に移動し、「量」のみを4にします。

7)作成した3つのキーフレームを全部選択し、右クリックします。
出現したメニューから、「停止したキーフレームの切り替え」 をクリック。

8)altキーを押しながら、「量」のストップウォッチマークをクリックすると、すぐ右下に新しくメニューが出てきます。
そのメニューの一番右の三角形のマークをクリックします。
出てきたメニューから「property」から「loopOut (type ="cycle 〜)」を選択します。

これで一度再生してみましょう。
どうですか、線がモゴモゴ動いてませんか?
また、揺れが早い(遅い)と感じたら、3つのキーフレームを選択し、altキーを押しながらマウスを左右に動かすと、揺れのスピードを調節できます。
以上で動かすやり方の説明でした。
After Effectsのダウンロードはこちら
線の太さなどで見え方は違うと思いますので、「量」、「サイズ」の数値をいじったり、キーフレームの幅を変更したり色々試して、しっくりとくる揺れ方を探してみてください。
これで皆様も、明日からゆるふわ系癒し動画で再生数を荒稼ぎですね!!!←言ってる意味がよくわからない
関連記事
注目キーワード
YouTuber (4) Vlog (5) メンバーシップ (7) アニメーション (7) ファン向け機能 (9) 広告収益 (7) 小技 (6) TikTok (10) コメント (10) サービス紹介 (6) プライバシー保護 (5) ペット (5) スマートフォン(スマホ) (5) サブスク (4) 初心者向け (23) 規約、ポリシー変更 (4) ライブ配信 (4) ランキング (4) YouTubeShorts (7) イラスト (4) SNS (16) 動画紹介 (7) 素材紹介 (7) 漫画動画 (5) 動画編集 (122) エフェクト (25) トランジション (9) テロップ (16) 用語 (4) 操作方法 (121) 作業効率化 (29) 書き出し (11) Premiere Pro (82) Filmora X (5) フリーソフト (7) BGM (16) 効果音 (11) オーディオ編集 (15) SEO (6) チャンネル登録 (8) 再生数 (16) トラブル対処法 (9) Photoshop (6) After Effects (10) モブニコミウドン (8)