
【Premiere Pro】モーショングラフィックステンプレートの作り方【エッセンシャルグラフィックス】
こんにちは、オオバサシです。Premiere Proのモーショングラフィックテンプレートって無料で手に入れることができるものもありますが、無料で手に入れたものをそのまま使うのってちょっと気がひきませんか?
Adobe:モーショングラフィックステンプレートのインストールと使用
やはり自分でテンプレートを作って使った方がオリジナリティもでて作品に愛着も沸くというものです。
「でもモーショングラフィックテンプレートなんて作れないよ」
「テンプレートを作るのって難しいんでしょ?」
という方のために今回は記事を書きました。
この記事では誰でも簡単にできるエッセンシャルグラフィックスを使ったオリジナルのモーショングラフィックテンプレートの作り方を紹介します。
Adobe Premiere ProだけでAfter Effectsは使用しません。
この記事を読むと
・モーショングラフィックステンプレートの作り方がわかる
・いい感じのモーショングラフィックステンプレートを作れるようになる
・モーショングラフィックステンプレートを使って動画編集の効率化&クオリティーアップができる
というメリットがあります。
目次
1.どんな時にモーショングラフィックテンプレートを使えばいいか
2.タイトル表示のモーショングラフィックテンプレートの作り方
3.モーショングラフィックステンプレートを書き出して使う方法
4.モーショングラフィックステンプレートを作ってみよう
1.どんな時にモーショングラフィックテンプレートを使えばいいか
2.タイトル表示のモーショングラフィックテンプレートの作り方
3.モーショングラフィックステンプレートを書き出して使う方法
4.モーショングラフィックステンプレートを作ってみよう
1. どんな時にモーショングラフィックテンプレートを使えばいいか
モーショングラフィックステンプレートは繰り返し使うテロップや画像に使用することで作業の効率化ができます。具体例としてどんな時にモーショングラフィックステンプレートを使えば効率化できるか紹介します。
1-1、ローワーサード(自己紹介)
YouTuberなどいつも自己紹介を表示する動画クリエーターですと、ローワーサード(Lower Thirds)といわれる自己紹介の表示にモーショングラフィックステンプレートを使うと効率化できます。
1-2、タイトル表示
動画のテーマ、タイトルなどを動画内で表示する場合、強調するためエフェクトや凝ったデザインのテロップを使用します。その際に毎回一から作成していては効率が悪いため、モーショングラフィックステンプレートを作ってテロップの内容だけ変えるというやり方がオススメです。
1-3、その他のよく使う動き
もちろん上記二つ以外にもモーショングラフィックステンプレートを効果的に使えるポイントはあります。動画内で出す目次や漫画動画のセリフなんかにも使えます。
2. タイトル表示のモーショングラフィックテンプレートの作り方
説明用としてタイトル表示のシンプルなテンプレートの作り方を紹介します。もちろん凝ったデザインにしたり、凝った動きをつけたりすることも可能です。
お好みで作成してみてください。
1)、エッセンシャルグラフィックスのパネルを表示する
エッセンシャルグラフィックスのパネルがなかったら、「ウインドウ」→「エッセンシャルグラフィックス」 でエッセンシャルグラフィックスのパネルを表示させます。
2)、長方形ツールでタイトルを表示する長方形を作る
ツールのパネルから長方形ツールを選択して長方形を作ります。
3)、長方形のデザインを作る
クリップを選択してある状態で、「エッセンシャルグラフィックスパネル」→「編集タブ」から長方形のデザインを変更していきます。
今回は色とストロークをつけるだけです。
4)、中に入れるテロップを作る
「新規レイヤー」→「横書きテキスト」 で中のテロップを作ります。
デザインはお好みでどうぞ。
5)、画像をいれる
モーショングラフィックステンプレートは自分の持っている画像を入れることもできます。
6)、動きを付ける
キーフレームをつかって動きを作ります。
今回はエフェクトの「トランスフォーム」を適応して「位置」にキーフレームをうって下から飛び出てくる動きを作り、シャッター角度を250にしてブラー(残像)をつけました。
今回はシンプルなものにしましたが、凝った動きを付けることもできます。
キーフレームの使い方について詳しく知りたい方は下記の記事をご参照ください。
7)、タイトル表示のモーショングラフィックステンプレートの完成
説明用のためシンプルなものですが、タイトル表示のモーショングラフィックテンプレートができました。
3. モーショングラフィックステンプレートを書き出して使う方法
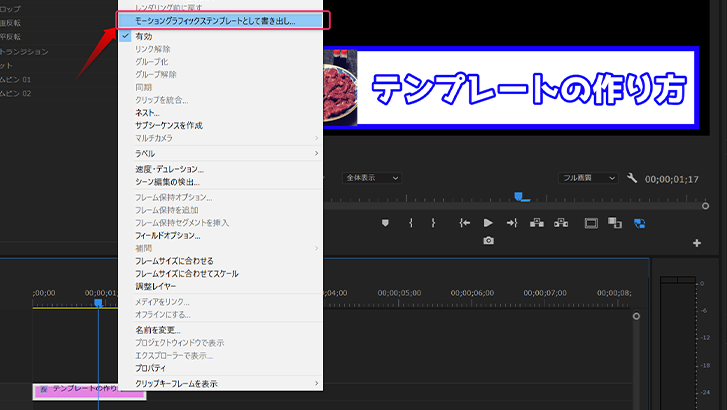
めちゃめちゃ簡単です。1)、作ったクリップを右クリックして「モーショングラフィックステンプレートとして書き出し」を選ぶ

2)、ダイヤログが出てきますが、基本的にそのままでOKです。
3)、モーショングラフィックステンプレートの書き出し終了
たったのこれだけで、作ったテンプレートをモーショングラフィックテンプレートとして使えるようになります。
4)、モーショングラフィックステンプレートの使い方
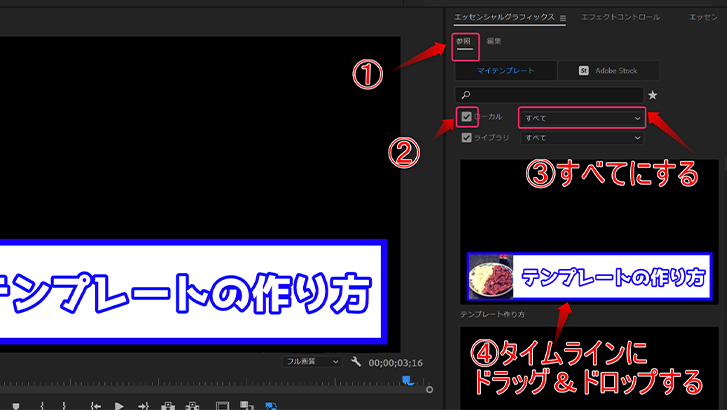
エッセンシャルグラフィックスのパネルから「参照」のタブにして「ローカル」にチェックが入っていてその右のドロップダウンリストがすべてになっていたら作ったモーショングラフィックステンプレートがあるはずです。
それをタイムラインにドラッグ&ドロップすれば使えます。

4. モーショングラフィックステンプレートを作ってみよう
正直言って私も「モーショングラフィックステンプレートってAfter Effect使わないと作れないんだろうな、作るの難しそう」とか思っていました。しかし、モーショングラフィックステンプレートは意外に簡単に作れるんです。
一旦作ってしまえば簡単に使えて動画編集が効率よくなります。
しかも自分でどんどんカスタマイズできてより凝ったテンプレートを作ることもできます。
あなたもモーショングラフィックステンプレートを作ってより快適な動画編集をしましょう。
関連記事
注目キーワード
YouTuber (4) Vlog (5) メンバーシップ (7) アニメーション (7) ファン向け機能 (9) 広告収益 (7) 小技 (6) TikTok (10) コメント (10) サービス紹介 (6) プライバシー保護 (5) ペット (5) スマートフォン(スマホ) (5) サブスク (4) 初心者向け (23) 規約、ポリシー変更 (4) ライブ配信 (4) ランキング (4) YouTubeShorts (7) イラスト (4) SNS (16) 動画紹介 (7) 素材紹介 (7) 漫画動画 (5) 動画編集 (122) エフェクト (25) トランジション (9) テロップ (16) 用語 (4) 操作方法 (121) 作業効率化 (29) 書き出し (11) Premiere Pro (82) Filmora X (5) フリーソフト (7) BGM (16) 効果音 (11) オーディオ編集 (15) SEO (6) チャンネル登録 (8) 再生数 (16) トラブル対処法 (9) Photoshop (6) After Effects (10) モブニコミウドン (8)























