【Premiere Pro】ロゴにアニメーション加える方法|テンプレートサイトも紹介!
YouTubeのオープニングやアイキャッチでよくロゴアニメーションが使われてますよね。
Premiere Proでも色々なパターンのロゴアニメーションを作成できます。
今回はPremiere Proでのロゴアニメーションの作り方を解説します。
この記事を読むと
⇨YouTubeのオープニングにも使える!
⇨時間があまりない人でもアニメーションを簡単につけることができる!
というメリットがあります。
目次
1. ロゴを挿入する
まずはPremiere Proにロゴを読み込みます。
ロゴを挿入する際によくある悩みが、
「背景を透過させたいのに白い背景がついてしまっている」ということです。
PhotoshopやIllustratorでロゴ画像を書き出す際にはPNG形式を使用しましょう。
JPG形式だと白い背景がついてしまいます。

もし、Premiere Proで白い背景を取り除きたい時には「カラーキー」のエフェクトを使います。
「カラーキー」は指定した色を除去するエフェクトです。
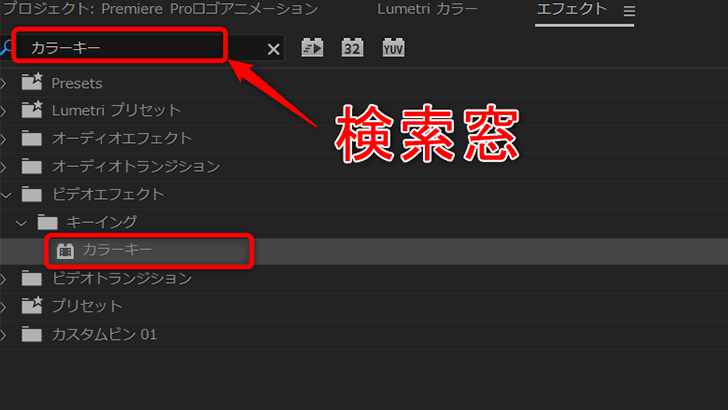
エフェクトパネルから「ビデオエフェクト」→「キーイング」→「カラーキー」にあります。
エフェクトパネル上の検索窓を使うと早く探せます。

「カラーキー」のエフェクトを画像のクリップにドラッグ&ドロップした後に、
エフェクトコントロールパネルで「キーカラー」を白(取り除きたい色)に設定します。
「カラー許容量」やエッジの調整をするとある程度はきれいに白い背景を取り除くことができます。

もし、白色を除去すると抜きたくない部分まで色が抜けてしまう時は、
先にPhotoshopなどの画像加工ソフトで加工するのが良いでしょう。
どうしてもPremiere Proでやりたい時は時間はかかりますが、マスクを使うと画像の切り抜きが出来ます。
2. マスクを使ったロゴアニメーションを作る
マスクアニメーションはロゴアニメーションの中で人気があるアニメーションです。
今回はカメラのロゴを使って、ロゴに追従する形でテキストが出てくるような映像を作ります。
注意点として、マスクアニメーションを作る際には、
「モーション」にキーフレームを打って動きを作ると、
マスクも一緒に動いてしまい思った通りの映像になりません。
「トランスフォーム」のエフェクトを使って動きを作っていきましょう。
手順①最終的な配置を決める
まずは、アニメーションが終わった後にどんな配置になるかを決めます。
ロゴとテキストを配置してみましょう。
今回は、ロゴとテキストが横並びになる形にします。

手順②動きを付ける
今回は、ロゴが下から現れて、左に移動していくような動きを作ります。
エフェクトパネルから
「トランスフォーム」のエフェクトをロゴのクリップにドラッグ&ドロップします。 10フレームかけて下から上に動き、2フレーム止まり、10フレームかけて左に動いて止まる動きを作ります。エフェクトパネルの「トランスフォーム」の位置に対してキーフレームを打っていきます。
この辺りの調整はお好みに合わせてやってみてください。
手順③動きを滑らかにする
ただキーフレームをうって動きを付けただけだと動きが機械的な感じになります。
動きを滑らかにするためイーズをかけていきましょう。
「トランスフォーム」の位置のキーフレームを選択して右クリックで「時間補間法」でイーズをかけられます。
動き始めのキーフレームにはイーズアウト、動き終わりのキーフレームにはイーズインをかけると自然な感じの動きになります。
さらに細かい調整がしたい時には、
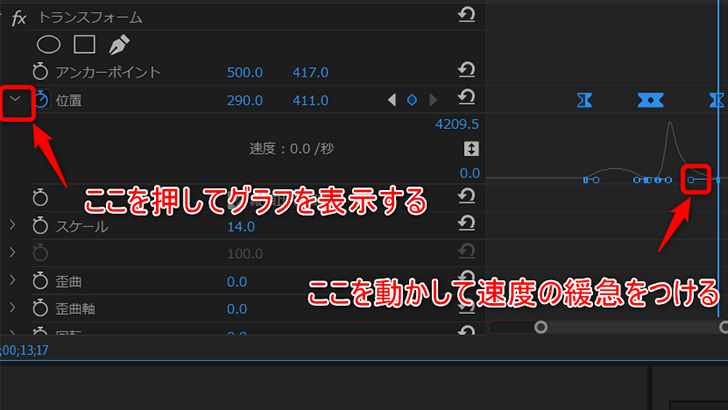
「トランスフォーム」の位置のストップウォッチマークの左にある下マークを押してグラフを出し、
キーフレームを選択した時に出るベジェハンドルを動かすと速度の細かい調整が出来ます。

手順④マスクを作る
マスクはロゴのクリップが下から出てくる際にロゴを隠しておくためのマスクと、
テキストが表れていく動きを作るためのマスクを作成します。
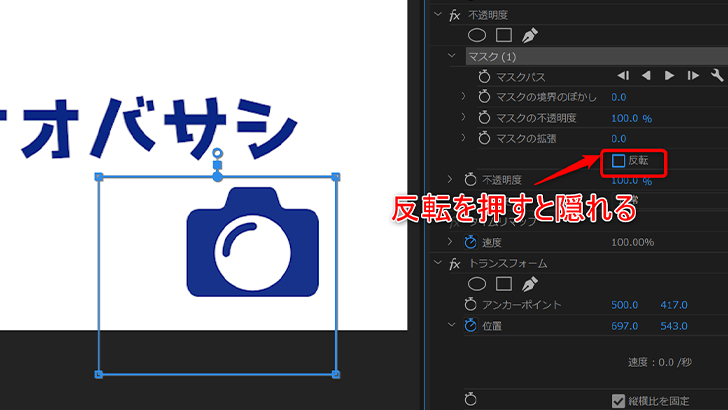
まずは、ロゴのクリップを選択し、エフェクトコントロールパネルから「ビデオ」の「不透明度」の所から四角のマークを選びます。
マスクを下にいるとき隠れるように配置します。
反転のボタンを押すと下にいる時は隠れていて、上に出ると現れるように出来ます。

テキストの方のマスクも初めはテキストが消えているように配置します。
テキストの方のマスクはロゴに追従するように動かさなくてはいけないので、
マスクパスに対してキーフレームを打って動きを作ります。
ロゴの動きを確認しながらマスクを動かしていきましょう。
これでマスクを使ったロゴアニメーションの完成です。
マスクの使い方に関しては下記の記事でも紹介してますのでよろしければご参照ください。
3. Premiere Proで使えるロゴアニメーションのテンプレートサイト
自分でアニメーションを作るのが面倒とかもっとハイクオリティのロゴアニメーションが作りたいという方には、
テンプレートを使うのがオススメです。
テンプレートを使ってロゴやテキストを差し替えれば、
クオリティの高いロゴアニメーションが簡単に作れます。
Premiere Proで使えるモーショングラフィックテンプレートとして、
ロゴアニメーション素材があるオススメのサイトを紹介します
1Motion Array
海外のサイトですが、映像や画像がついているのでどんなものかはなんとなくわかるはずです。
素材の量が豊富でロゴアニメーション以外にも音楽や画像も映像制作に必要な素材が揃っています。
Motion Array・Motion Arrayでダウンロードしたテンプレートを使ったロゴアニメーション
2MotionElements
日本語対応しているためサイトがわかりやすいです。
素材に関してもなんとなく日本人が好きそうな素材が多い気がします。
MotionElements・MotionElementsのロゴアニメーションのサンプル
4. ロゴアニメーションを作ってみよう
自分のロゴアニメーションがあると映像に個性がでていいですよね。
まだロゴアニメーションを作ったことがない方はオリジナルでもテンプレートを使ったものでも一度作ってみてはいかがでしょうか。
ロゴに動きをつけるときには、ブラーをかけることでスピード感も演出できます。
以下の記事もぜひ参考にしてみてください。
関連記事
YouTuber (4) Vlog (5) メンバーシップ (7) アニメーション (7) ファン向け機能 (9) 広告収益 (7) 小技 (6) TikTok (10) コメント (10) サービス紹介 (6) プライバシー保護 (5) ペット (5) スマートフォン(スマホ) (5) サブスク (4) 初心者向け (23) 規約、ポリシー変更 (4) ライブ配信 (4) ランキング (4) YouTubeShorts (7) イラスト (4) SNS (16) 動画紹介 (7) 素材紹介 (7) 漫画動画 (5) 動画編集 (122) エフェクト (25) トランジション (9) テロップ (16) 用語 (4) 操作方法 (121) 作業効率化 (29) 書き出し (11) Premiere Pro (82) Filmora X (5) フリーソフト (7) BGM (16) 効果音 (11) オーディオ編集 (15) SEO (6) チャンネル登録 (8) 再生数 (16) トラブル対処法 (9) Photoshop (6) After Effects (10) モブニコミウドン (8)