Photoshopを使ったサムネイルの作り方
こんにちは、オオバサシです。
YouTubeでアップロードされている多くの動画から自分の動画を再生してもらうのには、
サムネイル
が重要です。
Photoshopを使うと色々な画像編集ができて、特徴的なサムネイルが作れます。
今回はPhotoshopを使ったサムネイルの作り方を紹介します。
サムネイル作成によく使う人物の切り抜き、テキスト挿入、背景編集の機能を覚えましょう。
この記事を読むと
・サムネイル作成に使うPhotoshop機能の使い方がわかる
・Photoshopでオリジナルのサムネイルが作れるようになる
・オリジナルのサムネイルで再生数UP
というメリットがあります。
1.サムネイルのサイズ設定【新規作成】
2.Photoshopで人物の切り抜きをする
3.背景を画像編集して合成する
4.サムネイルにテキストを挿入する
5.サムネイルを書き出す
6. Photoshopでオリジナルのサムネイルを作ろう
1. サムネイルのサイズ設定【新規作成】
YouTubeで推奨されているサムネイルは、サイズ幅1280p、高さ720pxで容量2MB以内
です。
解像度は 72px/インチにします。
WEB上で表示する場合は解像度を72px以上にしてもきれいにはなりません。
Photoshopの新規作成からタブを「フィルムとビデオ」に切り替えると、
「HDV/HDTV 720p」という選択肢があり、ちょうどサムネイルのサイズ設定になっているので選択します。
カラーモードは RGBカラーモード。
使い分けはWEB用ならRGBを使うのが基本で印刷用ならCMYKという感じです。
8bit、16bit、32bitが選べてビット数が多い方がカラーの表現多くなりますが、32bitだと自動選択ツールが使用できなくなるので 8bitか16bitを選びましょう。
2. Photoshopで人物の切り抜きをする
サムネイルによくある人物の切り抜き画像の合成をします。
人の顔は視線をひきつけやすいのでサムネイルに入れると効果的です。
Photoshopを使うと画像から人物を切り抜いて使うことも簡単にできます。
2−1、画像をPhotoshopに読み込む
まずは、画像をPhotoshopに読み込みます。
メニューバーの「ファイル」→「開く」からでも読み込めますが、
フォルダを開いてアートボードにドラッグ&ドロップするのが楽なのでオススメです。
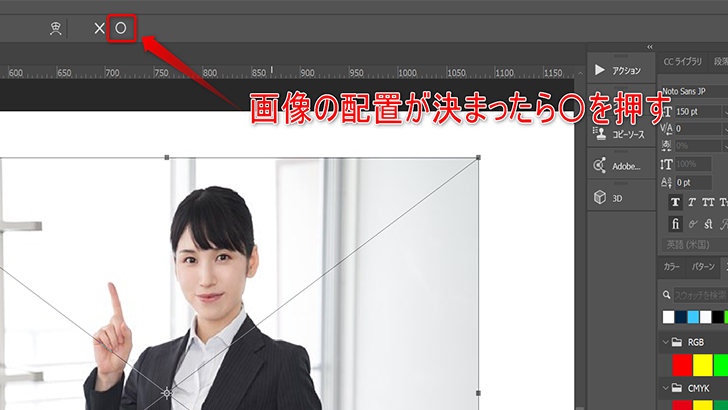
2−2、画像を配置する
画像を読み込みができたら大体の位置でいいので画像を配置します。
バウンディングボックスの端をドラッグすると画像の大きさを変更できます。
shift を押しながらだと縦横比が固定されるので便利です。
大きさの変更や移動は後からでもできるので大体の場所が決まったら画面の上の方にある「〇」を押しましょう。

また移動やサイズ変更がしたくなったら「編集」→「自由変形」で同じように移動や変形ができるようになります。
2−3、被写体を選択
画像の配置ができたら、被写体を選択します。
メニューバーの、
「選択範囲」→「被写体を選択」
を押すとAdobeのAIによって画像の被写体を認識して自動で選択範囲を作ってくれます。
背景と被写体にコントラストのある画像ならかなりの精度で選択範囲を作ってくれるのでかなり便利です。
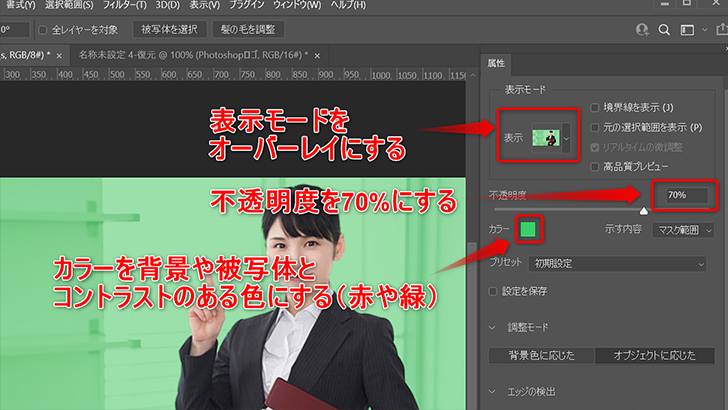
2−4、選択範囲の調整
もし、選択範囲を調整したい時は「選択とマスク」から選択範囲を編集します。
表示モードは「オーバーレイ」の色を被写体とコントラストのあるわかりやすい色にして背景も少しは見えた方が編集がしやすいので不透明度を 70% くらいにします。

境界線調整ツールで画像と背景の境界線をなぞると境界線を再調整でき、ブラシツールで選択範囲を増やしたり、⊖を押してから使用して選択範囲を削ったりできます。
グローバル調整は境界線の全体の調整ができ、ぼかしを作ることもできます。
選択範囲ができたらOKで編集を終了します。
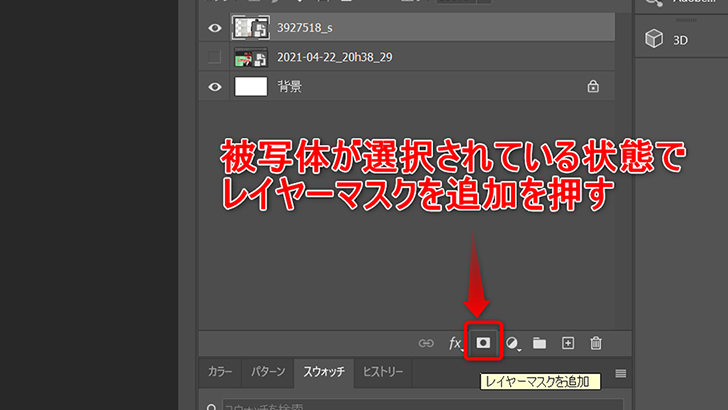
2−5、背景を消す
選択範囲の編集が終わったら、背景を消します。
レイヤーパネルの日の丸マークみたいなボタンの「レイヤーマスクを追加」を押すと一発で背景が消せます。

レイヤーパネルがない人はメニューバーの「ウィンドウ」→「レイヤー」にチェックを入れるとパネルが出ます。
一応、もう一つのやり方として
1)、画像のあるレイヤーを右クリックして「レイヤーをラスタライズ」
2)、メニューの「選択範囲」→「選択範囲を反転」で背景を選択してある状態にする
3)、DELETEキーか「編集」→「消去」で背景を消す<
というやり方でも背景を消せますが、手順が多い上に画像の縮小と拡大を繰り返すと画像が劣化してしまうという欠点もあります。
レイヤーマスクを使って背景を消す方が何かと使いやすいので背景を消したい時はレイヤーマスクを使いましょう。
2−6、人物を画像加工する
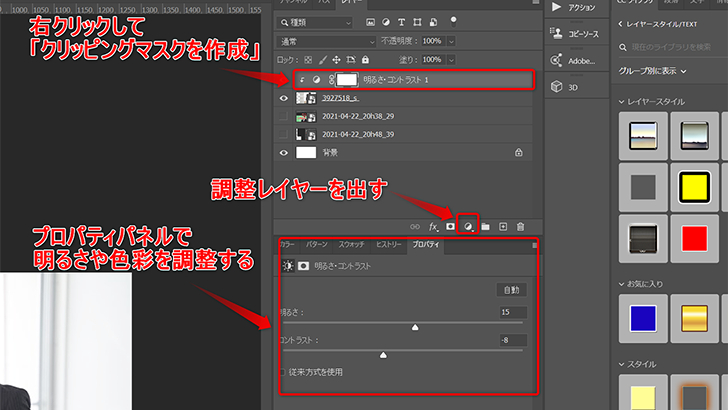
撮影した素材で明るさや色合いを変えたい時はレイヤーパネルの左下の、
「塗りつぶしまたは調整レイヤーを新規作成」から調整レイヤーを作ります。
細かい調整をしたくない時は明るさ・コントラストを使うと手軽に画像の雰囲気を明るくできます。
このままだと調整レイヤーより下にある全部のレイヤーに調整レイヤーの効果がかかってしまうので、
調整レイヤーを右クリックして「クリッピングマスクを作成」をします。
クリッピングマスクを作成すると矢印がつき一つ下のレイヤーにしか効果が適用されなくなります。

次ページをご覧ください。